【 本記事のターゲット 】
- Webに掲載されている画像をダウンロードしたい
- マウスのドラッグ&ドロップでは画像を抜き出せない。
Web(ブラウザ)で色々なサイトを見ている時、この画像を使って説明やレビューなどを行いたいといった事があるかと思います。
通常Webの画像を抜き取る場合、大抵該当する画像をマウスでクリックした状態でドラッグ&ドロップすれば抜き出せるのですが...中にはそれが出来ないようなサイトも存在します。
そんな時、MacのSafariを使って奇麗に画像を抜き出す方法をご紹介します。
※注意:Web上で公開されているものに関しても基本著作権法で守られています。今回こちらの記事では詳しく記載しないですが、Webからダウンロードした画像を他人が見るような形で利用する際は改変しない&出典元を記載するなど著作権法の利用可能な範囲での活用をお願いします。
目次
Webページ上のに表示されている画像データを綺麗に抜き出す方法
Macを準備

今回利用するのはMacになります。なのでMacを持っている方は是非一度こちらの方法を試してみて下さい。
Safariを利用する

そしてMac標準ブラウザである「Safari」を利用します。
まずは画像を抜き取りたいページをSafariで開いてみましょう。今回は試しに当ブログの画像を抜き取りしたいと思います。下記の娘の画像にします。

Safariの開発者メニューを有効にする
まずはSafariの設定を少々行う必要があります。
Safariが起動している状態で上部メニューバーの「Safari」をクリックします。
そうすると下記メニューが表示されるので、「環境設定...」をクリックします。

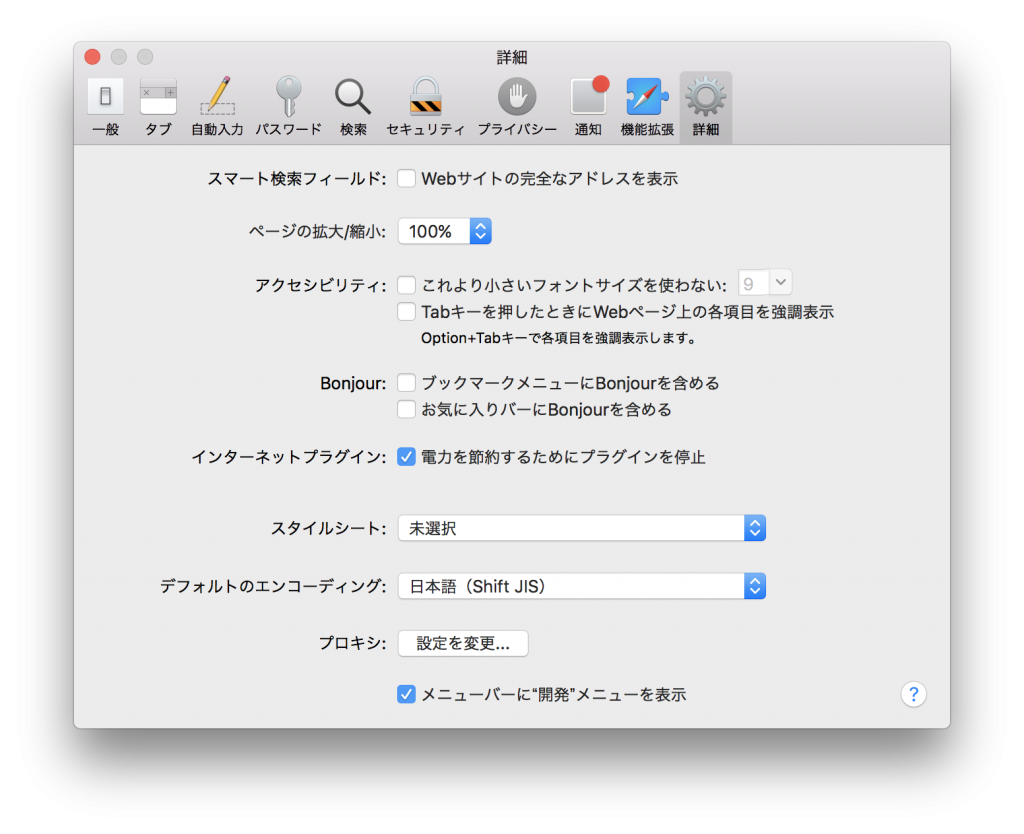
環境設定の画面が表示されたら、上部タブ内にある「詳細」アイコンをクリックします。
そうすると下記のような画面になりますので、一番下に表示されている「メニューバーに"開発"メニューを表示」というところのチェックボックスをONにします。

ページのソースを表示&画像を抜き取る
では再度Safariを開いている状態でメニューバーを見てみます。
そうすると、先ほどは表示されていなかった「開発」というメニューが増えているのでそちらをクリックします。
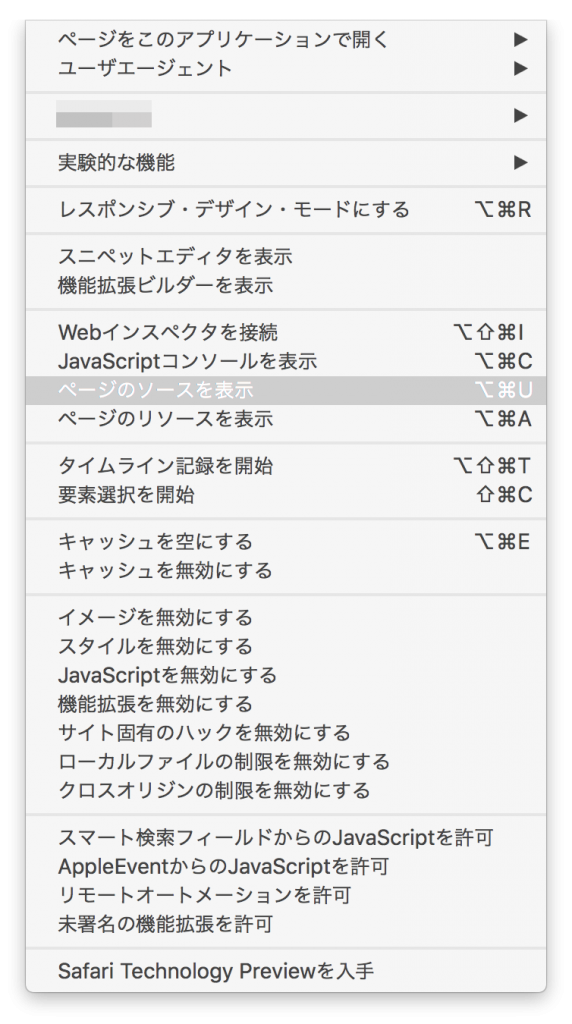
下記メニューが表示されるので、「ページのソースを表示」をクリックします。

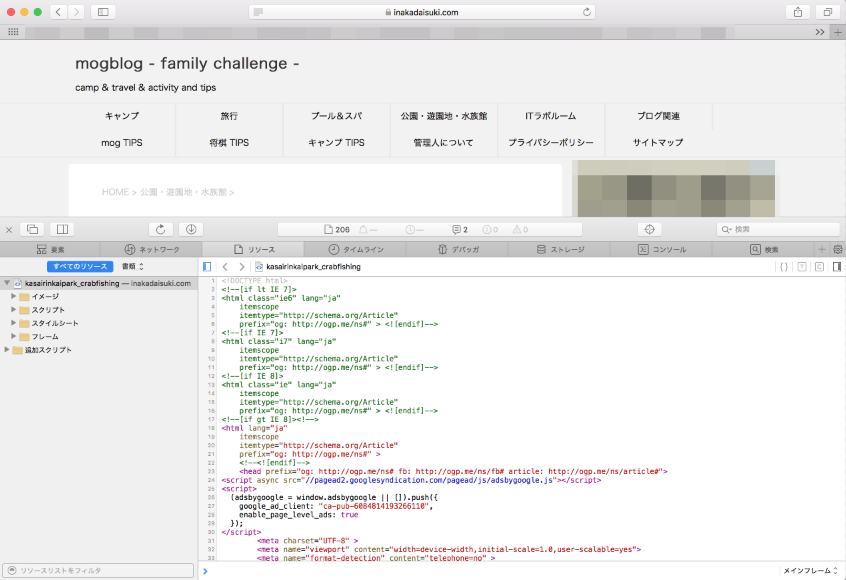
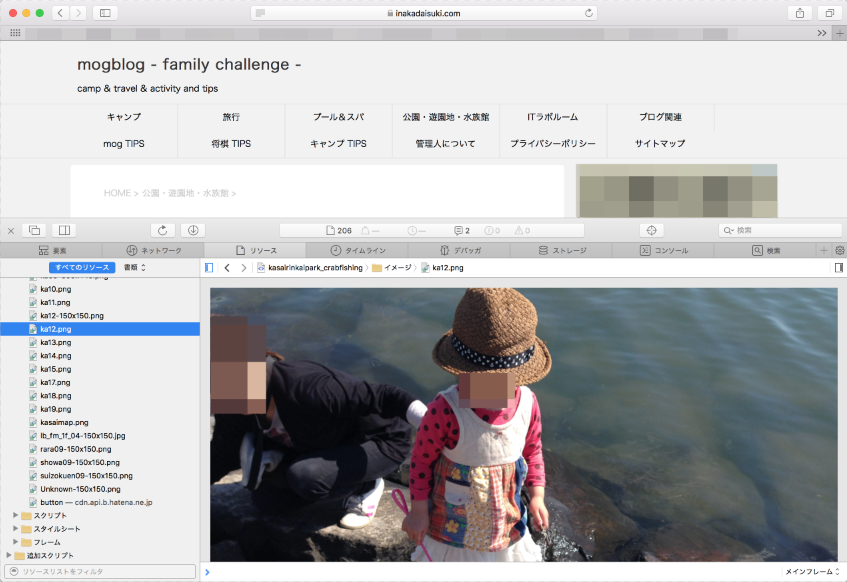
そうすると、先ほどまで開いていたページの下半分がなんだかよく分からない英語だらけのページが出てきます。
これ、いま開いているWebページのソースになるのですが、今回は特に意識しなくて大丈夫です。
左側に表示されている「イメージ」の横三角ボタンをクリックして内容を展開してみます。

そうすると、今表示しているWebページ内にある画像を1つずつのファイルで表示する事が出来ます。
ページによっては沢山表示されるので、その中からご自身が欲しい画像を探し出します。

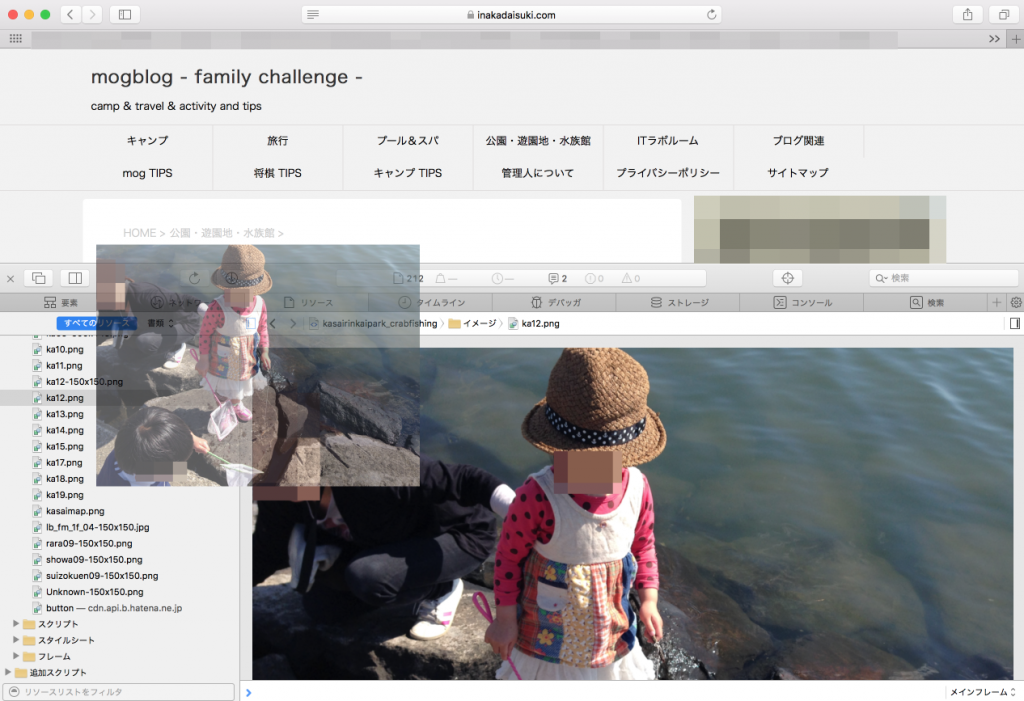
画像を表示しましたら、右下の画像の上にマウスを持ってきてデスクトップめがけてドラッグ&ドロップします。
先ほどは画像を抽出出来なかったページも、こちらの方法を使えば抽出出来る場合がありますので是非試してみて下さい。

ということで、今回はWebに掲載されている画像の抽出方法に付いて、無料で出来る方法をご紹介しました。
MacであればSafariの開発メニューにて簡単に抽出出来ますので、是非一度試してみて下さい。
但し、冒頭にも記載しましたが、画像を利用する場合は著作権法にて利用出来る範囲でお願い致します。