【 本記事のターゲット 】
- AMPサイトにAdsense広告を表示させたい
- 一つずつ掲載するのはとても面倒、一括で記事上と記事下にAdsenseを表示させたい
先日土日丸々利用して当ブログをAMP化いたしました。
いやぁ...めちゃくちゃ苦労した。そしてまだ完璧ではないですが...苦笑。
なんとか形になったので、今回はその中でも苦労したAdsense広告の掲載方法に関してご紹介します。
ご存知の方も多いと思いますが、AMP化後のサイトではAdsenseのコードを多少いじる必要があります。
そしてそのコードを一つずつのサイトに適応するのは本当に日が暮れる...当グログでも500記事以上あるので、全ての記事分修正するのは不可能です。
という事で、今回はヘッダー部分(記事上)と記事下に自動でAdsense広告を表示する方法(WordPress)をご紹介。
レスポンシブタイプの通常広告と、関連コンテンツ、リンクユニットといった複数の広告掲載手順をご紹介します。
目次
AMP化後のGoogle Adsenseはコード書き換えが必須!

通常のGoogle AdsenseコードではAMPサイトに表示されない
通常Adsenseのテキスト/イメージのレスポンシブタイプのコードは下記のような感じになります。※下記はダミーデータになります。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- XXXX -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
こちらを通常のサイトに貼ればGoogle Adsenseの広告が表示されるわけですが、AMPサイトの場合このまま掲載しても広告は表示されません。
テンプレートを元に、変更する箇所は2箇所「ad-client」と「ad-slot」
行うべき手順は二つ、まずは下記amp用のスクリプトをWordPressのテーマ編集から追記しておきます。
スクリプトを追加するには、次のコードをコピーして、AMP HTML の<head></head> タグの間に貼り付けます。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
当サイトはAFFINGER 5をテーマに利用しており、このテーマ自体がすでにAMP対応しているので上記コードはすでに入った状態になっていました。なのでAFFINGER 5を利用している方は作業不要です。
次に先ほど記載したGoogle Adsneseコードの中の下記項目の値をメモしておきます。
- data-ad-client="ca-pub-XXXXXXXXXXXX"
- data-ad-slot="XXXXXXXX"
メモ帳などにコピーしておきましょう。
ここまでくれば、コードを変換して一括で表示するための場所に貼り付けます。次に具体的な掲載手順をご紹介します。
AMP化したサイトにアドセンス広告を掲載する手順

一括でGoogle Adsense 広告をAMPサイトの記事上に表示させる
まずは一括でAMPサイト(もちろんスマホレイアウト)の記事上にGoogle Adsenseの広告を表示する方法です。
当ブログは先ほども記載下通りAFFINGER 5を使っているので、他テーマの場合は色々異なるかと思いますがベースは同じなので、こちらを参考にカスタマイズしてみてください。
当然ながらテーマを編集する際はあらかじめバックアップを必ず取得しておきましょう。最悪、サイトが動かなくなる事もありますので...あくまで自己責任でお願いします。
AFFINGER 5の場合、WordPress 管理画面のTOPから「外観」→「テーマの編集」→編集するテーマを選択で「WING-AFFINGER 5」を選択しましょう。
テーマファイルは「single-amp.php」を選択します。こちらがAMPサイトの主なファイルになります。
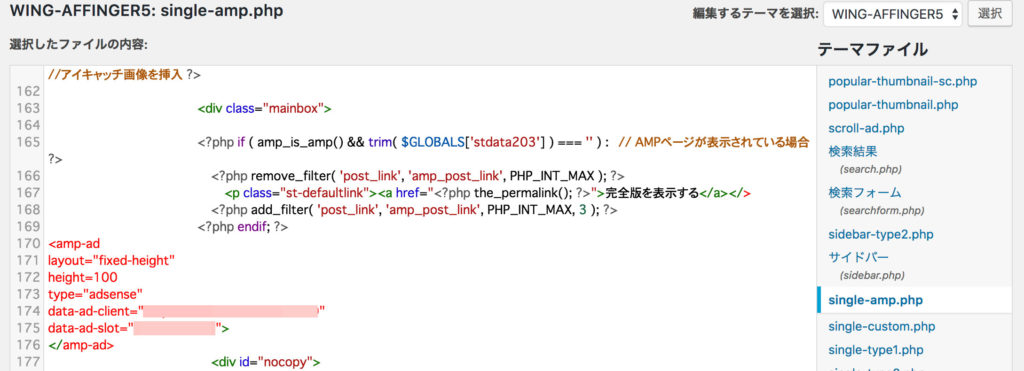
AFFINGER 5でAMP化した場合、自動で記事上部・タイトル下に「完全版を表示する」という元のリンクが貼られる使用になっています。この下にGoogle Adsneseの広告を表示させます。
スマホ上部なので、ポリシー違反にならないよう高さを100に指定したAMP用Adsenseコードを用意します。下記サンプル。
<amp-ad
layout="fixed-height"
height=100
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX">
</amp-ad>
上記がAMPサイトでのAdsense広告のコードになります。先ほどメモした
- data-ad-client="ca-pub-XXXXXXXXXXXX"
- data-ad-slot="XXXXXXXX"
を上記コードの「XXXXXXXX」部分に当てはめてください。
ちなみに元データは「テキスト/イメージ、320x100」で作成したAdsenseコードを利用しています。
そして、下記のような感じでsingle-amp.phpに記載します。

当ブログ(AFFINGER 5)の場合、これでスマホ上部に縦の長さを100に固定したAdsense広告がどの記事でも自動で表示されるようになりました。
一括でGoogle Adsense 広告をAMPサイトの記事下に表示させる
では次に記事下に自動で一括表示させたいと思います。
記事下に関してはAFFINGER 5や他テーマでもウィジェットを使えば可能な場合が多いですが、今回はテーマ編集を使った場合をご紹介します。
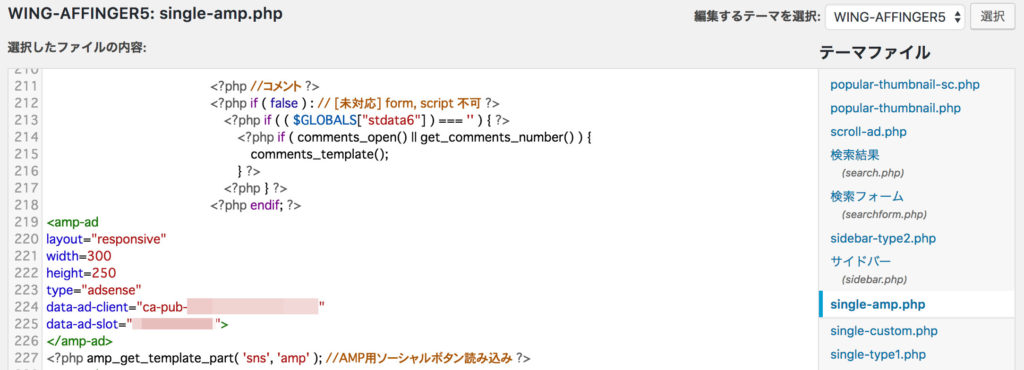
編集する場所は先ほどと同様「single-amp.php」になります。記事下なので、コメントとかソーシャルボタンの下くらいかな...となんとなくわかるかと。
記事下はレスポンシブタイプ&正方形に近いレイアウトのものを表示させたかったので、下記のような感じのコードにしています。下記サンプル。
<amp-ad
layout="responsive"
width=300
height=250
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX">
</amp-ad>
今回の元データは「テキスト/イメージ、レスポンシブ」になります。
同様にXXXXXXX部分に値を当てはめて、下記のような場所に入れます。

mog自身、ソーシャルボタンの上に広告を表示させたかったので、上記若干カスタマイズしており、上に記述があったAMP用ソーシャルボタンをAdsense広告の下に持ってきています。
すると、全ての記事の記事下、ソーシャルボタンの上にGoogle Adsenseの広告(スクエアタイプ)が表示されるようになります。
一括で関連コンテンツ&リンクユニットをAMPサイトの記事下に表示させる
あと当ブログでは関連コンテンツやリンクユニットも利用しています。
もうなんとなくわかるかと思いますが、基本AMPサイトでのAdsenseコードは同じです。
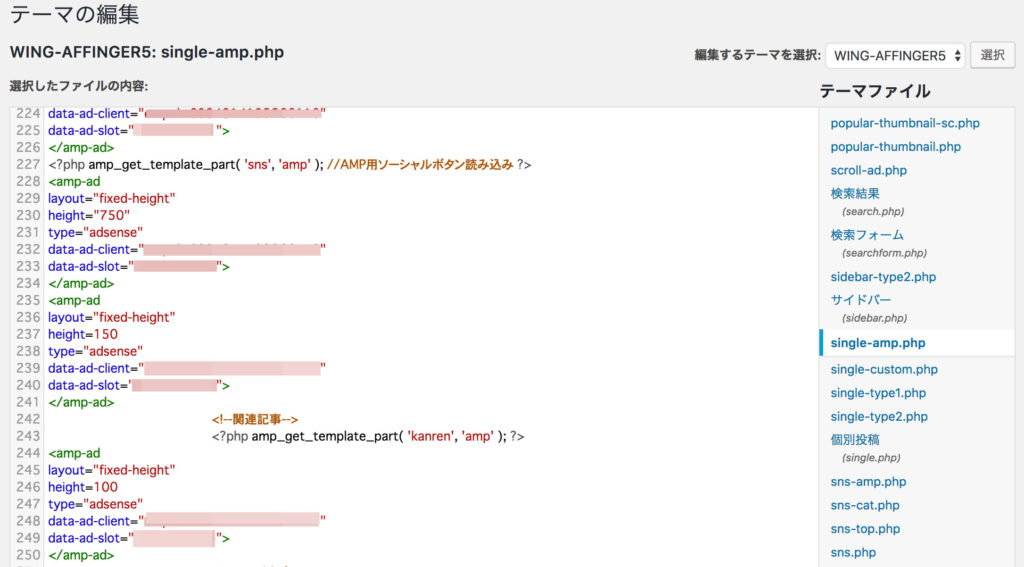
関連コンテンツやリンクユニットに関しては下記のような感じで当ブログでは掲載しています。下記サンプル。
関連コンテンツ
<amp-ad
layout="fixed-height"
height=750
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX">
</amp-ad>リンクユニット
<amp-ad
layout="fixed-height"
height=150
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX">
</amp-ad>
XXXXXXX部分の値はそれぞれAdsenseの関連コンテンツ・リンクユニットの値になります。
「height」の値は長くしたり短くしたりできるので、自分好みの数字にカスタマイズしましょう。
そして先ほどの広告の下に貼り付けます。

すると、記事下の広告の下に関連コンテンツとリンクユニットも自動で全記事に掲載する事が可能となります。
この辺り、最終的には自分好みに色々カスタマイズして掲載するのが良いかと思いますので、色々検証&チャレンジして見てくださいね。
ただテーマ編集は慎重に...バックアップを取ってから編集しましょう。
最後に
今回はブログをAMP化した後のGoogle Adsneseの広告を自動で記事に貼り付ける手順(ヘッダー&記事下)をご紹介しました。
AMP化した後、おそらくほぼ全員が戸惑う部分になるかと思います。WordPressのテーマ等で諸々手順なども異なってくるかと思いますが、上記内容が少しでも役立てば幸いです。