【 本記事のターゲット 】
- AMPサイトにGoogle Adsense広告を表示させたい
- 記事内に表示させたい
先日土日丸々利用して当ブログをAMP化いたしました。
いやぁ...めちゃくちゃ苦労した。そしてまだ完璧ではないですが...苦笑。
なんとか形になったので、今回はその中でも苦労したAdsense広告の掲載方法に関してご紹介します。
ご存知の方も多いと思いますが、AMP化後のサイトではAdsenseのコードを多少いじる必要があります。
今回はWordPressテーマ「AFFINGER 5」を使ってAMP化した後のブログ記事内にGoogle Adsenseの広告を掲載する手順をご紹介します。
※2020年追記:現在ではアドセンス管理画面から自動でamp化したコードを入手可能になりました。
目次
AMP化後のGoogle Adsenseはコード書き換えが必須!

通常のGoogle AdsenseコードではAMPサイトに表示されない
まずおさらいです。
これはAMP化するとどのAdsense広告でも共通する作業になりますので、この部分はしっかり理解しておきましょう。
通常Adsenseのテキスト/イメージのレスポンシブタイプのコードは下記のような感じになります。※下記はダミーデータになります。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- XXXX -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="XXXXXXXX"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
こちらを通常のサイトに貼ればGoogle Adsenseの広告が表示されるわけですが、AMPサイトの場合このまま掲載しても広告は表示されません。
テンプレートを元に、変更する箇所は2箇所「ad-client」と「ad-slot」
行うべき手順は二つ、まずは下記amp用のスクリプトをWordPressのテーマ編集から追記しておきます。
スクリプトを追加するには、次のコードをコピーして、AMP HTML の<head></head> タグの間に貼り付けます。
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
当サイトはAFFINGER 5をテーマに利用しており、このテーマ自体がすでにAMP対応しているので上記コードはすでに入った状態になっていました。
なのでAFFINGER 5を利用している人は上記作業は不要です。
次に先ほど記載したGoogle Adsneseコードの中の下記項目の値をメモしておきます。
- data-ad-client="ca-pub-XXXXXXXXXXXX"
- data-ad-slot="XXXXXXXX"
メモ帳などにコピーしておきましょう。通常こちらを使って諸々コード変換が必要なのですが、AFFINGER 5の場合は自動でAMPコード変換をしてくれる機能がありますので、下記にその手順を紹介していきます。
AFFINGER 5をAMP化した後、Google Adsenseを記事内に掲載する手順
オリジナルのショートコードを作成しよう
AFFINGER 5の管理画面から「外観」→「ウィジェット」を開きます。
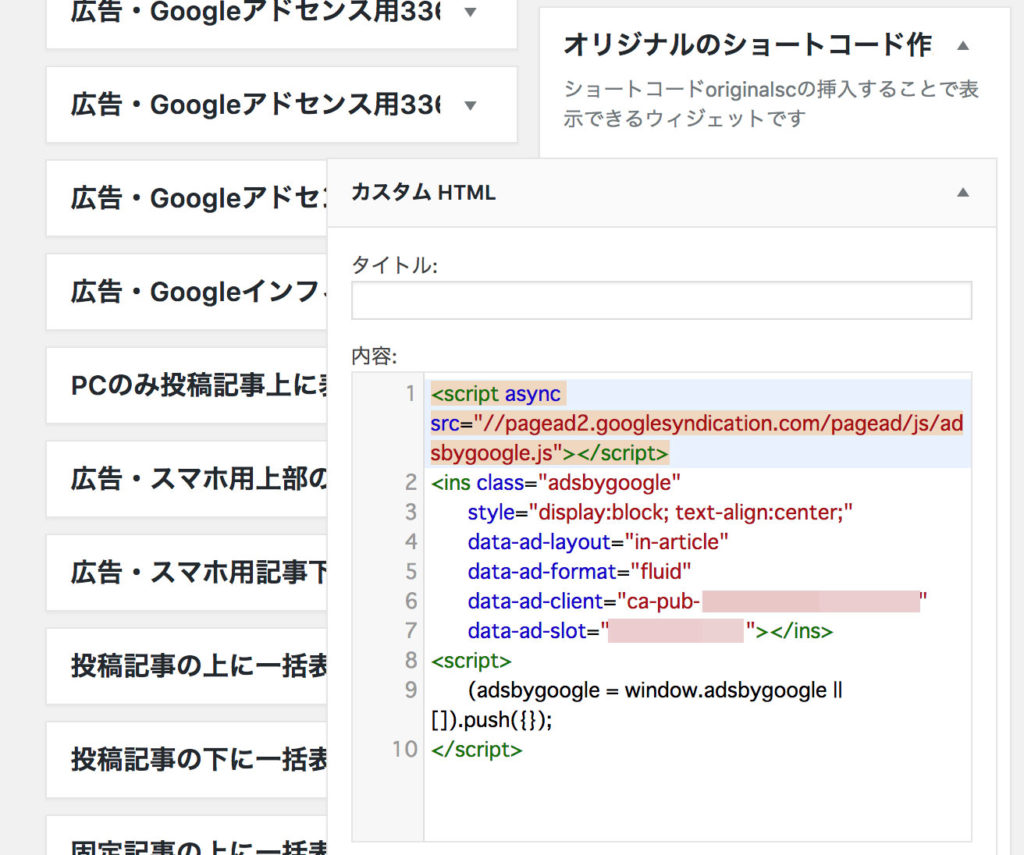
右側に下記の通り「オリジナルのショートコード作成」という欄がありますので、ここに「カスタムHTML」を左側から探してドラッグ&ドロップします。
内容欄にGoogle Adsenseのコードをそのまま入力します。
今回は記事内に広告を表示させたいので、Google Adsenseで作成した「記事内ネイティブ・レスポンシブ」のコードをそのまま貼り付けます。

上記のように貼り付けできたらそのまま保存します。
ちなみにこちらにコードを入力すると、自動でスマホ記事下にも広告が出る仕様となっているようなので、今回の手順でAMPサイトの記事下にも自動で広告表示させる事が可能です。
functions-amp.phpの記述を書き換え
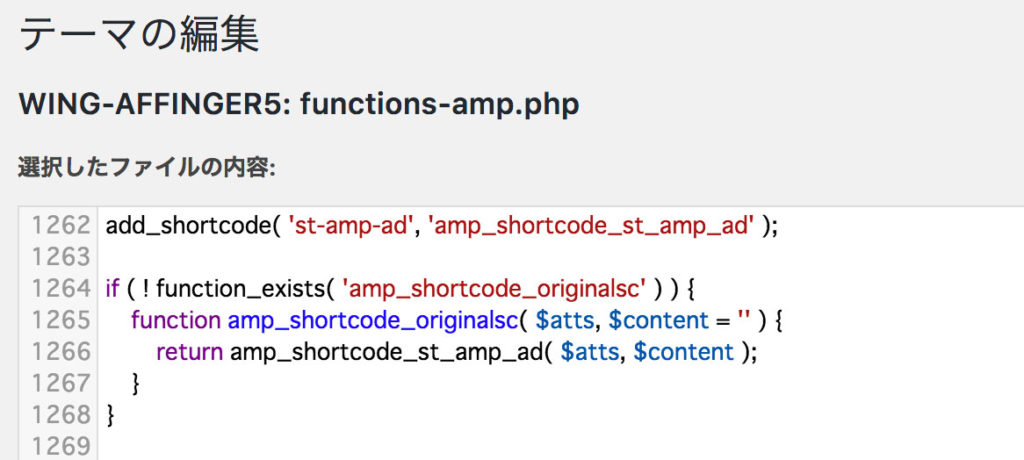
次に「外観」→「テーマの編集」をクリックし、編集するテーマ欄で「WING-AFFINGER5」を選択します。右側のテーマファイル内から「functions-amp.php」を探して内容を開きます。
その中から下記記述を探し出します。
if ( ! function_exists( 'amp_shortcode_adsense' ) ) {
function amp_shortcode_adsense( $atts, $content = '' ) {
今回はオリジナルのショートコード(originalsc)でAdsenseの広告コードを表示させるので、下記のように2箇所ある「adsense」という項目を「originalsc」に変更して保存します。

AFFINGER 5管理のGoogle 連携で自動AMPコード化を設定
AFFINGER 5の良いところでもあるのですが、テーマ自体がAMPに対応しているのでGoogle Adsneseのコードもある場所を設定するだけで自動でコードを書き換えてくれます。
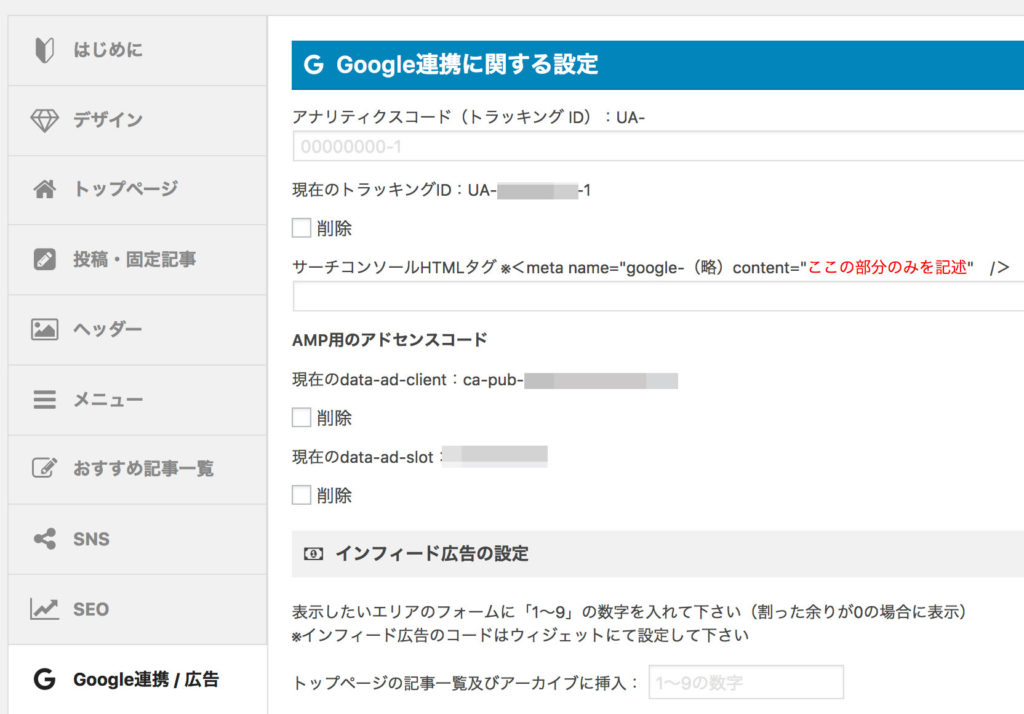
その場所ですが、「AFFINGER5 管理」→「Google連携 / 広告」になります。

上記画面はすでに設定してしまっているのですが、先ほどオリジナルコードに記載したAdsense広告コード内の
- data-ad-client="ca-pub-XXXXXXXXXXXX"
- data-ad-slot="XXXXXXXX"
を上記画面欄の「AMP用のアドセンスコード」に入力します。
この部分を入力するだけで、オリジナルコードを入力した際に自動でAMP変換してくれます。
なので、オリジナルコードを使ってGoogle Adsenseのコードを一つ入力するだけで、通常ページ&AMPページ両方に広告を表示する事が可能です♪
オリジナルコードを使って記事内の好きな場所に
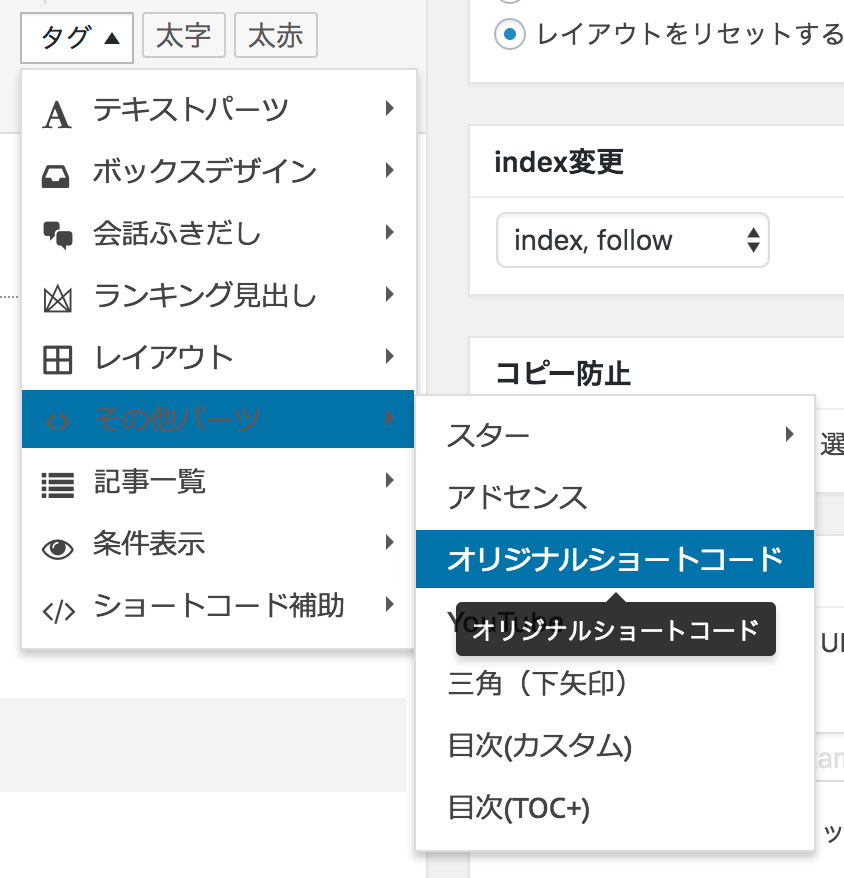
では実際にコードを入力してみましょう。記事を作成する画面で上部右側にある「タグ」をクリックするとプルダウンでメニューが展開します。
その中から「<>その他のパーツ」→「オリジナルショートコード」を選択します。

すると、マウスカーソルを合わせている部分に下記の通り[ originalsc ]と表示されます。

こちらのコードを入力した欄に、先ほど設定したGoogle Adsenseの広告を表示させる事が可能です。
TIPS:YouTubeでもブログノウハウを解説しています。良ければ合わせて見てみて下さい(内容が良いと思ったら、是非チャンネル登録もお願いします♪)
最後に
今回はAFFINGER 5 & AMP化したブログの記事内にGoogle Adsenseの広告を掲載する手順をご紹介しました。
AMP化する事自体は簡単なのですが、機能が限定されている事から様々な障害が発生します。
そのうちの一つ「Google Adsense」のAMPサイトへの掲載に関して、本記事は少しでも役に立てば幸いです。