【 本記事のターゲット 】
- Mac を使っている
- お気に入りのWebページのショートカットをデスクトップ上にアイコンとして表示させたい
今回はMacにて、ご自身のお気に入り・よく見るWebページのショートカットアイコンをデスクトップ上に作成する手順をご紹介します。

パソコンやスマホを使っている方、おそらくほとんどの方で日々よく見るページというのがあるかと。
ブックマーク・お気に入りに登録している人も多いかと思いますが、中には「パソコンのデスクトップ上にショートカットアイコンとして配置しておきたい」という方もいらっしゃるかと思います。
そんな方向けに、今回はMacでデスクトップ上にご自身のお気に入りWebページのショートカットを作成・配置する方法をご紹介します。
ちなみに、Windows 10 やスマホでのショートカットアイコンの作成手順は下記別記事に記載しておりますので、興味がある方は合わせて見てみて下さい。
- Windows 10でデスクトップ上にWebページのショートカットを作成する方法
- スマホ(iPhone)のホーム画面にWebページのショートカットアイコンを作成する方法
- スマホ(Android)のホーム画面にWebページのショートカットアイコンを作成する方法
目次
Mac のデスクトップ上にウェブのショートカットを作成する方法
標準ブラウザ「Safari」を使ったWebショートカットの作成方法
まずはMac標準ブラウザである「Safari」を使ったウェブのショートカットアイコンの作成手順をご紹介します。

上記コンパスのようなアイコンですね。Macを使っている人やiPhoneを使っている人であれば、こちらのブラウザを利用する事が多いかと思います。
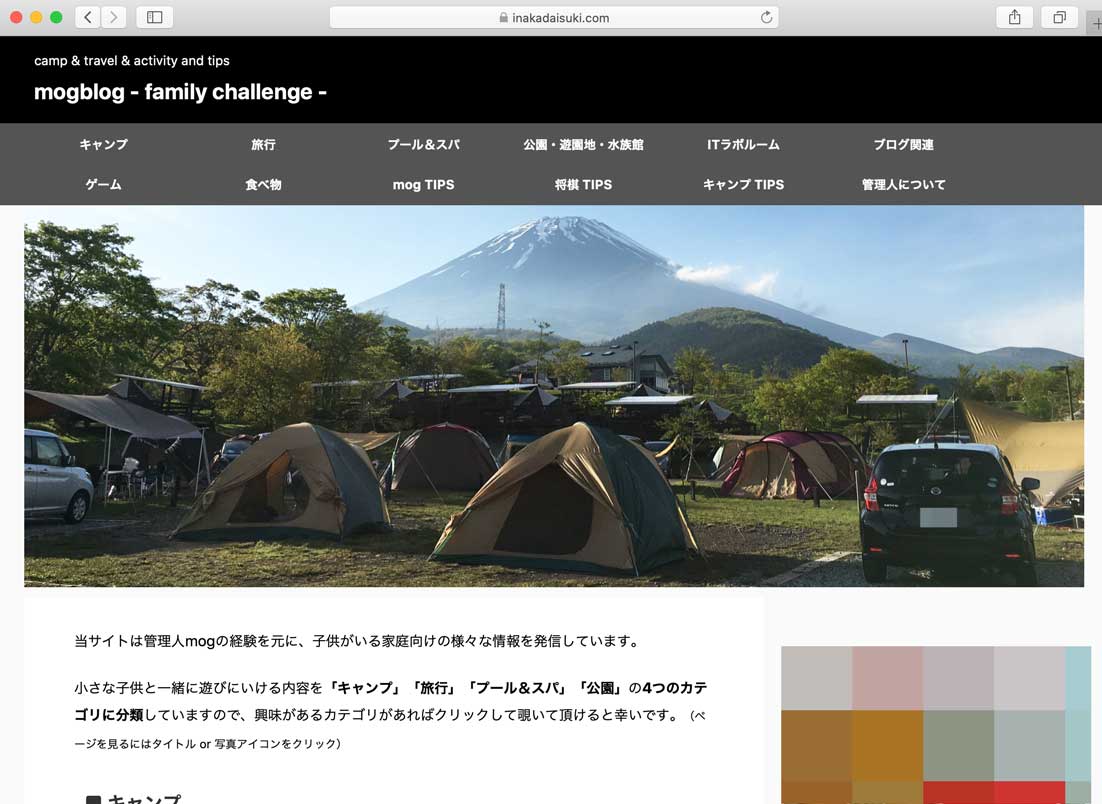
ではまず、Safariを起動してWebショートカットアイコンを作りたいお気に入りのページを表示させましょう。

今回は例として、当ブログのTOPページを表示させ、こちらのページをいつでも開けるようにMacのデスクトップ上にショートカットアイコンを作成したいと思います。
さて、Safariの中の設定項目を色々見てみたのですが...うーん、それらしき項目を発見する事は出来ず...
色々悩んでいたのですが、最終的には下記のような形でデスクトップ上にウェブショートカットアイコンを作成する事が出来ました。

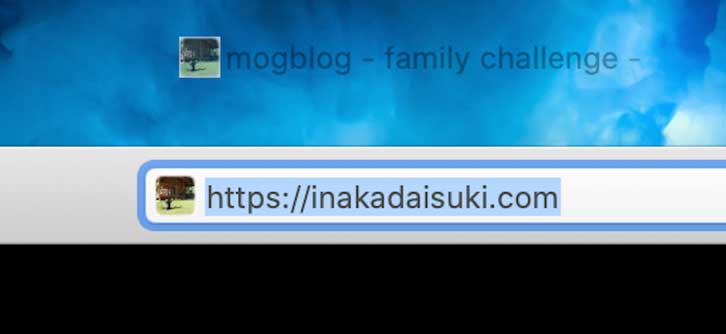
Safariの上部に表示されているアドレスバーを一度クリックしていただき、左側に表示されているアイコン(そのページ独自のアイコンや鍵マークなど)をクリックしたまま、そのままデスクトップ上にドロップしてみて下さい。

すると、上記の通りこちらのページのショートカットアイコンをデスクトップ上に配置する事が出来ました。
この状態でダブルクリックすれば、Safariで特定ページをいつでも開く事が可能となります。
「Chrome」を使ったWebショートカットの作成方法
ただ、Safariで作ったショートカットアイコンだと、なんだか味気ない...
そんな気がして、他のブラウザの場合はどうなんだろう?という事で、現在世界で最も利用されているブラウザ「Google Chrome」を使って同じ様にウェブショートカットアイコンを作成してみました。

こちらのブラウザはMacには標準で入っていないので、インストールされていない方は、一度Safari等を使って「Chrome」と検索してみて下さい。
Chromeのダウンロードページを表示する事が出来、無料で誰でも簡単にインストールする事が出来ます。個人的には、SafariよりChromeの方が好きですね。
なのでこちらのブラウザを標準ブラウザとして利用している人も多いかと。
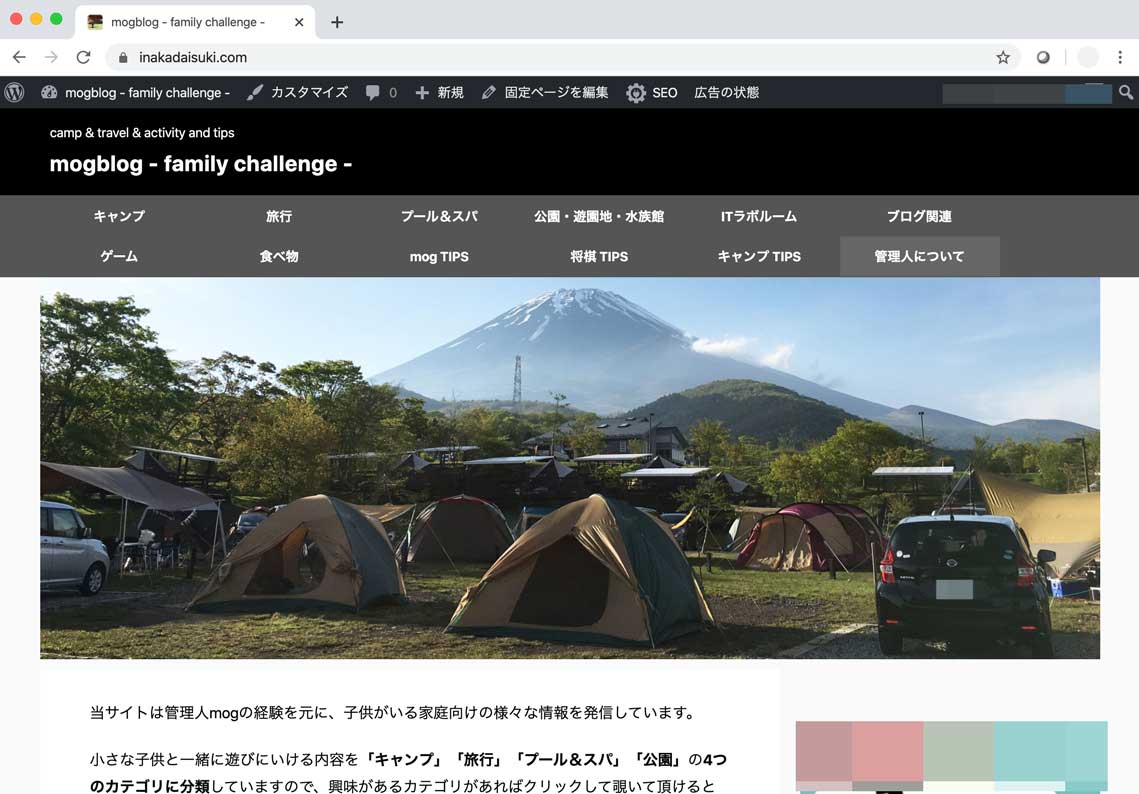
さて、では同じ様にChromeブラウザでウェブショートカットアイコンを作成したいWebページを開きます。

同じ様に、当ブログのトップページを開いて、こちらのウェブショートカットアイコンをデスクトップ上に作成してみます。
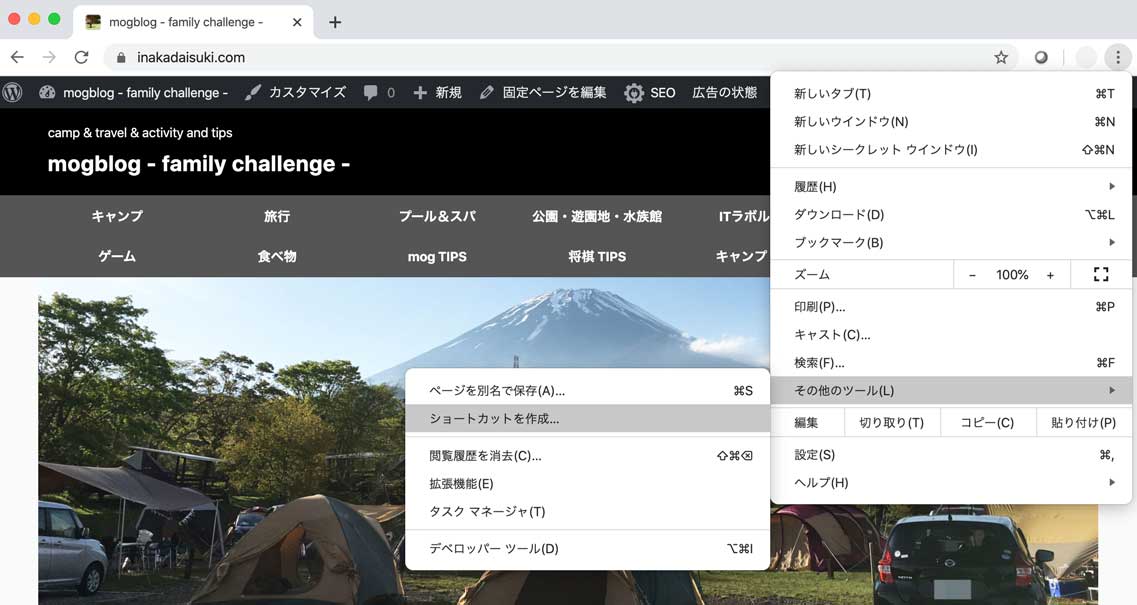
Chromeブラウザの場合、右上に表示されている点が3つ縦に並んでいるアイコンをクリックします。

すると、上記のようなメニューが表示され、「その他のツール」を選択して頂くと、その中に「ショートカットを作成...」という項目がありますので、こちらをクリックしてみて下さい。

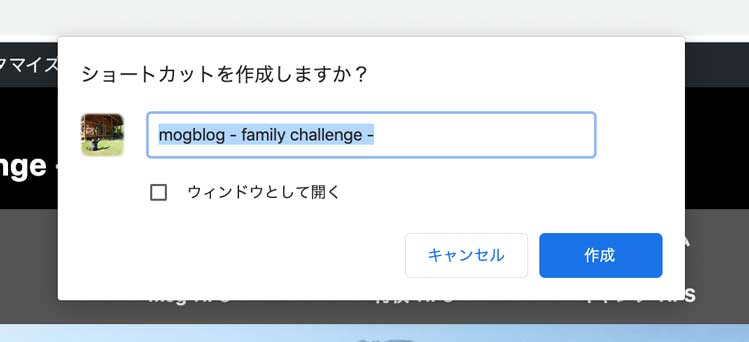
上記のような画面が表示されるので、作成をクリックしましょう。

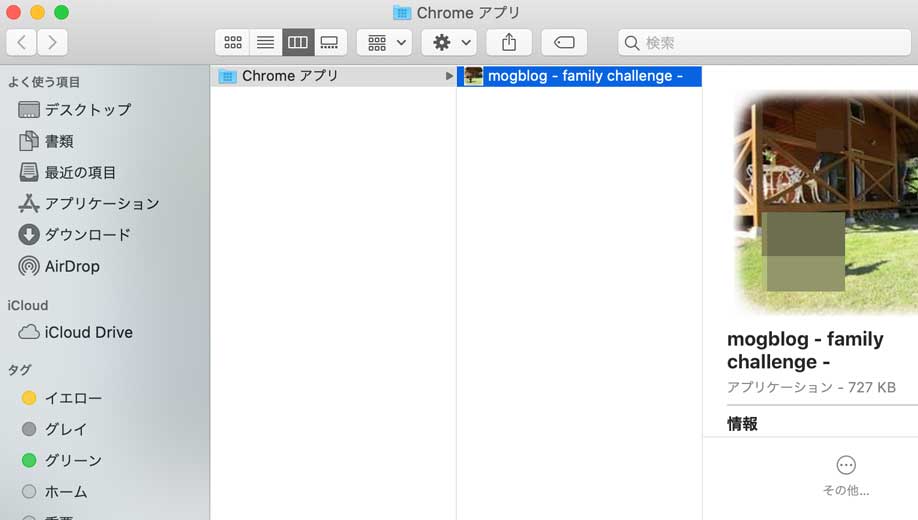
すると、自動で上記Finderが表示されます。
もし表示されない&閉じてしまった場合は、「ホームフォルダ」→「アプリケーション」→「Chromeアプリ」のフォルダ内と辿れば大丈夫です。
こちらに表示されているショートカットアイコンを、デスクトップ上にドラッグ&ドロップしてみましょう。

上記の通り、見栄えの良いウェブショートカットアイコンを作成する事が出来ましたね。

先ほどのSafariと比べても、Chromeブラウザでショートカットアイコンを作った方が違いも分かりやすいです。
こちらをダブルクリックすれば、Chromeブラウザでいつでもお気に入りのWebページを表示させる事が可能ですよ。
ということで、今回はMacのSafari & Chromeブラウザを使って、ウェブショートカットアイコンをデスクトップ上に作成する手順をご紹介しました。
Macのデスクトップ上にすぐアクセス出来る環境を作りたいと考えている方は、本記事を参考にしてみて下さい。