【 本記事のターゲット 】
- パソコンでWindows PC を家で利用している
- 写真データの容量が大きく、無料&標準機能で簡単に軽量化する方法を知りたい
今回はWindows パソコンにて、写真データを軽くする・削減する方法をご紹介します。

パソコンでいろんな作業をしている時、下記のような状態になった事はありませんか?
- スマホ等で撮影した写真のデータが大きすぎてパワーポイントなどの資料が肥大化
- ブログに写真を掲載していたが、写真データが重くてブログページ自体の表示速度が低下
最近のスマートフォンだと、写真を撮影すると大体1枚5MB前後くらいでしょうか。
写真が綺麗に撮れるようになったのは良いのですが、それに比例して写真1枚あたりのデータが大きくなります。
例えば、スマホで撮影した写真をパワーポイントなどのプレゼン資料に1スライド1枚そのまま貼り付けて、30スライド作成したとすると...
単純計算でパワーポイントの1資料が150MBを超えてきます。
容量オーバーでメールでは送付できなかったり、資料そのものを開くのにも時間がかかったりします。
あとブログ。ブログにそのまま生の写真データをアップすると、サーバーの容量は圧迫しますし、ページ速度も写真をアップする数に比例して読み込み速度が遅くなり...
結果ブログのページがなかなか表示されないという事態に。
という事で、今回はWindows PCの標準機能を使って簡単に写真データを軽量化・圧縮する方法をご紹介します。
だれでも簡単に出来ますので、ぜひチャレンジしてみてください。
目次
Windows パソコンで写真データを無料で軽くする・軽量化する方法をご紹介
iPhoneで撮影した桜の木の写真(6MB)を軽量化してみる
では実際にmog自身が保有しているiPhoneで撮影した写真データを元に、Windows パソコン標準機能で写真データを軽量化する方法をご紹介します。
今回、下記iPhoneの中に入っていたお花見の写真データをWindows パソコンへ取り込んでみました。

上記のような感じ、桜綺麗ですよね。
最近のスマホって本当に性能が良くてデジカメよりスマホの方が良いんじゃないか?と思ってしまうくらい。手軽に撮れるのでかなり便利です。
が、こちらの桜の写真のプロパティをみてみると...

なんと、容量6MBオーバー。
一昔前だったらそこそこのゲームソフト1本、アプリケーションが作成出来てしまう容量です。
写真1枚ですよ?昔あったフロッピーディスクには入らない容量です(苦笑)。
という事で、こちらの写真を最低でも1MB以下に軽量化させる方法を下記にご紹介します。
Windows パソコン標準アプリ「ペイント」を活用
今回写真軽量化に利用するWindows 標準アプリですが、多くの人が利用した事がある「ペイント」を利用します。
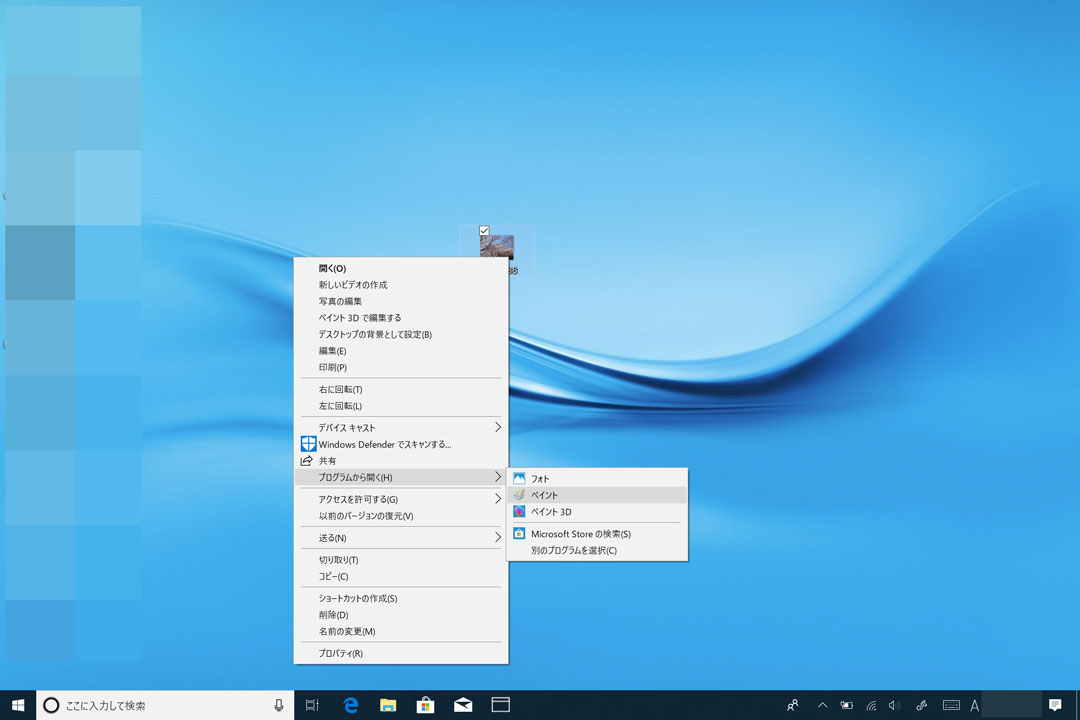
先ほどの桜の写真を右クリックすると下記ポップアップが表示されます。

その中から「プログラムから開く」をクリックし、「ペイント」をクリックします。
すると、下記画面のように桜の写真をペイントアプリで開く事が出来ます。

画面左上にある「サイズ変更」という項目をクリックします。
データを軽くするポイントはピクセル数を落とす事
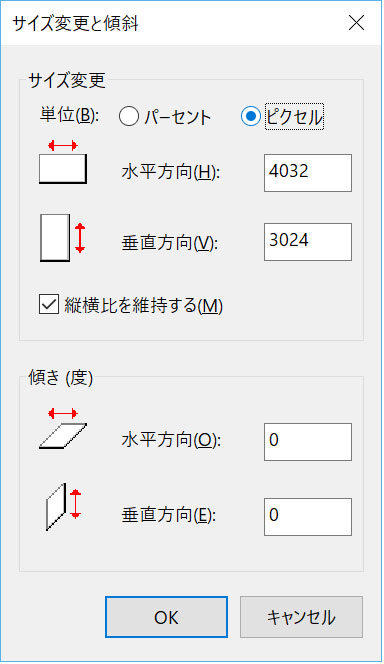
サイズ変更をクリックすると下記画面が表示されます。
「ピクセル」をクリックしてみましょう。

このピクセル数...ものすごい値ですよね。
iPhoneで撮影すると、ここまで高画素数になるなんて...それゆえに綺麗な写真となるわけですが...
一応ピクセル数の説明としては、普段目でみているテレビやパソコン・スマホなどのディスプレイ装置の画面に表示する際の色情報の最小単位を 「ピクセル」または「画素」と呼びます。
ちなみに下記参考値ですが、通常プロジェクタ等で投影したりディスプレイに表示する際の解像度を記述すると
- QVGA Quarter VGA:320×240 pixel
- VGA Video Graphics Array:640×480 pixel
- SVGA Super VGA:800×600 pixel
- XGA eXtended Graphics Array:1024×768 pixel
- SXVGA Super eXtended VGA:1280×960 pixel
- UXGA Ultra XGA:1600×1200 pixel
になっています。
ちなみにテレビ等でよく4K(3840×2160)テレビがすごいと言われていますが、写真だけのピクセル数だけでいうと、この4Kとほぼ同様のピクセル数となっています。
ただ...こんなにいらないですよね?見せるだけであれば...
確かに印刷等をする場合はピクセル数を落とすと荒くなって今うことが多いのですが、この記事のようにディスプレイに表示させるだけであれば全く不要です。
という事で、サイズ変更欄のピクセル数を変更します。

「縦横比を維持する」はチェックをいれたまま、水平方向&垂直方向の値を入力してみましょう。
mogがよく行うサイズとしては、水平方向は「1024」、垂直方向は「768」になります。画面表示であれば十分な数字です。
ここは、それぞれの使う場面において、内容をカスタマイズしてみましょう。
さらにデータ軽量化を目指す場合、保存するときは「JPEG」を選択
値が変更出来たら、データ量の変化があったかどうか確認するために別の名前で保存してみましょう。
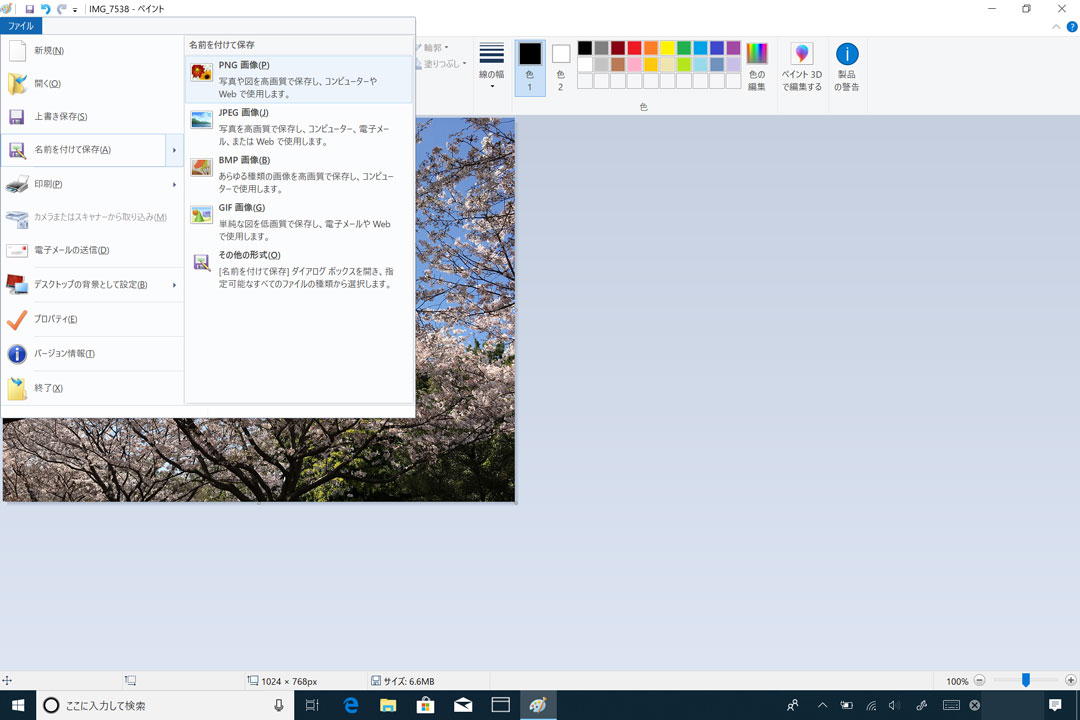
画面左上にある「ファイル」をクリックし、「名前を付けて保存」をクリックします。

すると「PNG画像」やら「JPEG画像」など色々出てきます。JPEG画像が比較的データ量を軽く保存する事が出来ます。
今回は検証として「PNG画像」「JPEG画像」をそれぞれ保存してデータ容量を見比べてみたいと思います。
元データと加工データを比較。見た目では違いは分からない・劇的に写真データが軽くなる
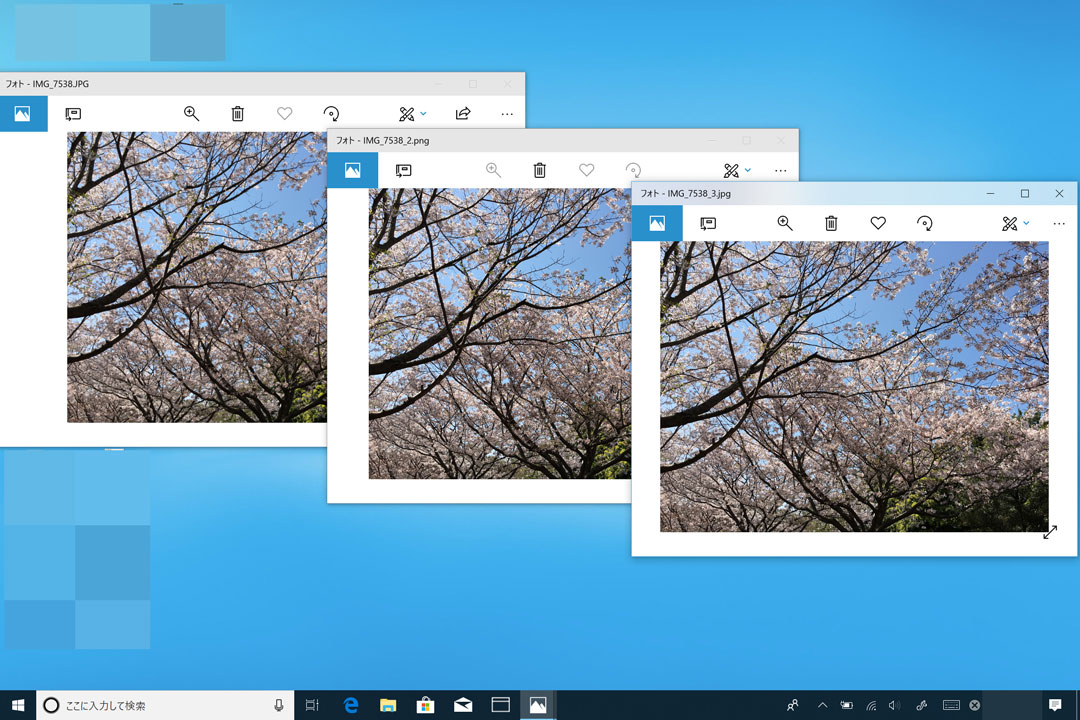
という事で、3つの写真データが出来上がりました。
下記写真左から「元データ」「1024×768 のpngデータ」「1024×768 のjpegデータ」になります。

PCのディスプレイ上で見た感じ、まったく違いは分からないですね...
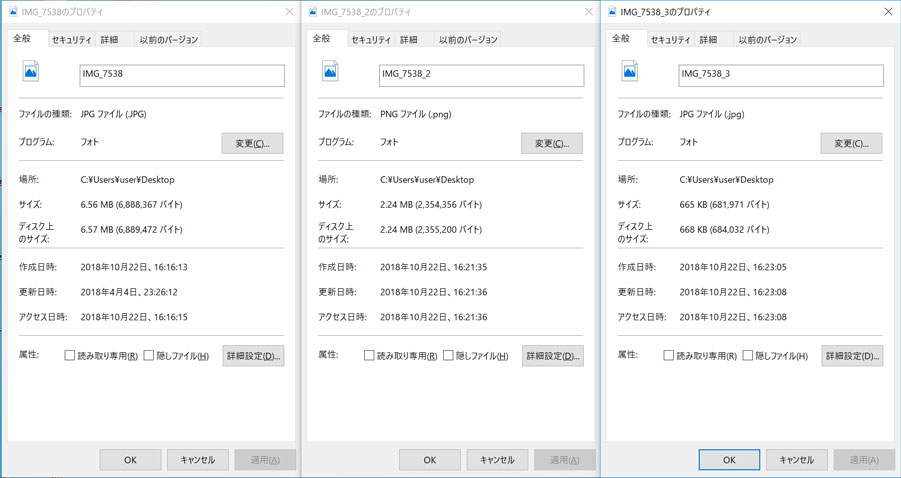
それぞれのデータの容量はどうなったか...
こちらも左から順番に「元データ」「1024×768 のpngデータ」「1024×768 のjpegデータ」となります。

- 元データ:6.56MB
- 1024×768 のpngデータ:2.24MB
- 1024×768 のjpegデータ:665KB
結果、元データと比べて10分の1まで写真データを軽量化する事が出来ました。
下記はさらに軽量化した桜の写真データ(400KB程度)ですが...

Web上でみるだけであれば、全く問題ないですよね?見るだけであれば高画素数である必要はありません。
パワーポイントなどのプレゼン資料やブログなどに写真を掲載する場合、このようにして写真を軽量化しておきましょう。
ということで、今回はWindows PCを使って標準アプリで写真データを軽量化する手順をご紹介しました。
もちろん有料ソフト(例えばPhotoshopなど)でやればもっと綺麗に軽量化する事も出来ますが、標準アプリのペイントでも簡単に軽量化する事が出来ます。
写真を軽量化したいけどやり方が分からない...なんだか難しそうという方は、是非本記事を参考に一度チャレンジしてみてください。