【 本記事のターゲット 】
- 「Photoshop Elements(フォトショップ エレメンツ)」を購入する予定
- Photoshop Elements で写真・画像データを圧縮したい
今回は「Photoshop Elements(フォトショップ エレメンツ)」の画像圧縮機能をご紹介します。

mog自身、普段Macを使っているのですが...仕事柄、Adobe Creative Cloud を利用しており、その中の一つの機能としてPhotoshop を利用させていただいています。
Photoshop、本当に便利なんですよね。画像であれば大抵の加工に関して実現出来てしまう程、素晴らしいアプリケーションです。
が...個人で購入するにはちょっと高い...そして月額。そこで、個人で利用したいという方で検討項目として上がるのが「Photoshop Elements」かなと。
mog自身、このブログ用に色々写真加工をすることが多く、特にWebページの場合、画像データの容量が重たいと読み込みページ速度が遅くなって、ユーザーの離脱にも繋がります。
なので、なるべく画像ファイルは容量を軽減して掲載するのですが、Photoshop を使うと「Web用に保存...」という機能が備わっていて、簡単かつ劇的に容量を圧縮軽減してくれるんですよね。
そんなPhotoshopの機能ですが、Photoshop Elements でも利用出来るのか、実際に商品(Photoshop Elements)を購入して検証してみました。
Photoshop Elements で画像圧縮・容量軽減をしたいという方は、本記事を参考にしてみて下さい。
ちなみに、Windows 10 or Mac 標準機能で、画像データを圧縮する手順を下記別記事にてご紹介していますので、良ければ参考に見てみて下さい。
- 写真データの容量を軽くする方法。Windows 10 標準機能で実施する手順を紹介
- PowerPointのデータ容量を減らす方法。自動で画像圧縮・容量を軽減
- 写真・画像データを圧縮する方法。Macで劇的に容量を削減する方法を紹介
- Keynoteのデータ容量を減らす方法。自動で画像圧縮・容量を軽減
目次
Mac App Store版「Photoshop Elements」で画像圧縮、容量削減する手順を紹介
Mac App Store で Photoshop Elements を購入・インストール
Photoshop Elementsですが、Adobeのサイト上から購入すると、2021年7月時点で19,580円(税込)となっています。Amazonや楽天市場でも販売しています。
ただ...ちょっと高いですよね。
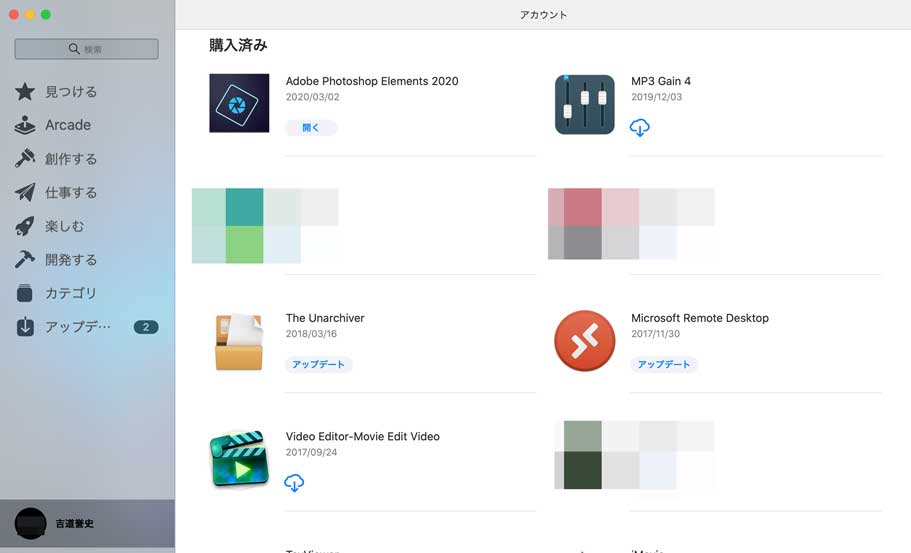
ということで、mog自身は普段Macを使っているので、Mac App Store で提供されている「Adobe Photoshop Elements 2020」を購入してみました。
※2021年7月追記:現在は2021版が販売されていますが、機能は一緒ですので参考にしてみて下さい。

mog自身が購入した時は12,000円となっていました。2020年5月時点でみると、8,500円とさらに安くなっていますね。※値段は変動しますので、都度チェックしてみて下さい。
Mac App Store経由であれば、少しお安くPhotoshop Elements が購入出来るので、一度検討してみて下さい。

ということで、Mac App Storeから購入&ダウンロードが完了すると、上記のようなアプリアイコンが出現します。
こちらを使って、写真や画像データの容量を圧縮・削減する手順をご紹介します。
ちなみに、Windows版のPhotoshop Elements も提供されています。UI・見え方は多少違いますが、機能は基本同じになりますので、良ければ参考にしてみて下さいね。
Photoshop Elements Editor を起動し、画像・写真を取り込む
まず、先ほどのアイコンをクリックして、Adobe Photoshop Elements 2020を起動します。
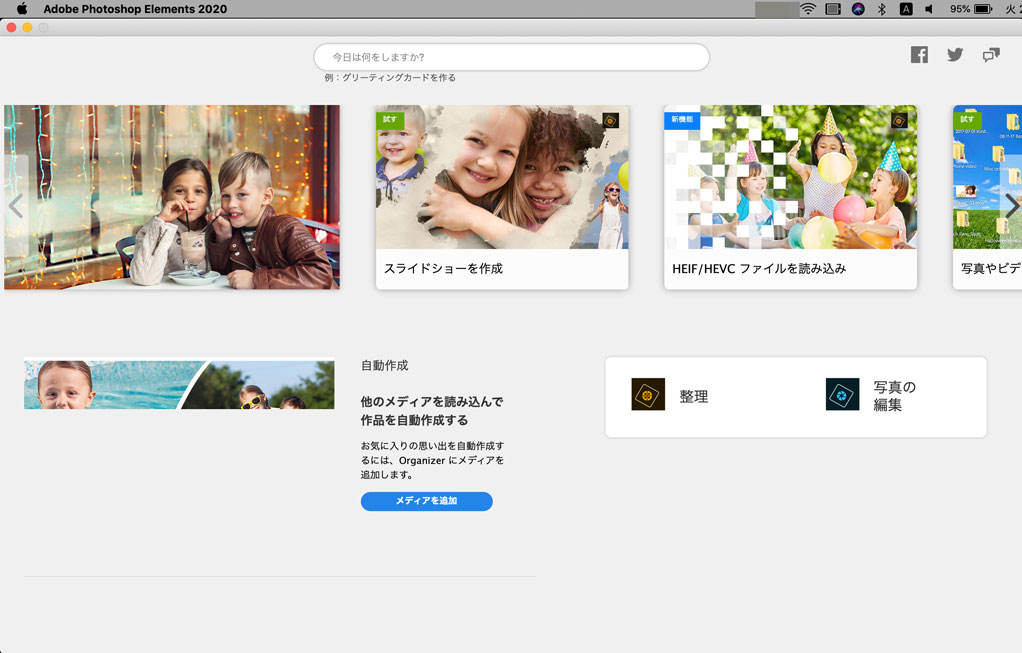
すると、下記画面が表示されます。

右下に「写真の編集」というアイコンが表示されるので、そちらをクリックしてみて下さい。

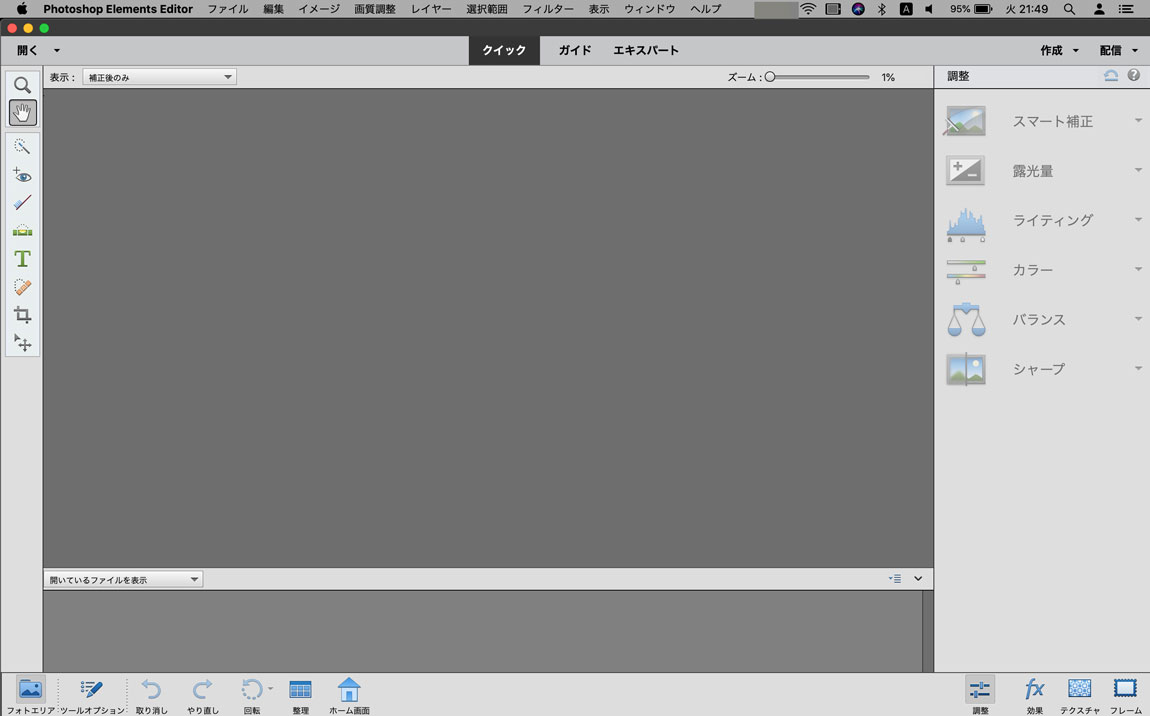
すると、上記の通り「Photoshop Elements Editor」が起動します。
mog自身、普段のPhotoshopのUIが慣れているので、上部タブで「エキスパート」を選択します。

この状態で、写真や画像データを画面内に読み込ませます。
一番簡単な方法としては、画面中央に向けて写真データをドラッグ&ドロップする感じですかね。複数まとめて写真を読み込ませることも可能です。

今回は、上記ラーメンの写真データをサンプルとして利用してみます。
「ファイル」→「Web用に保存...」 をクリック、保存形式とサイズを調整
こちらの写真データですが、iPhone で撮影した写真となっています。
今やiPhoneのカメラ機能はかなり優秀になっていて、とっても綺麗な写真を撮影する事が可能です。ただ...その分画像データの容量がデカイ(汗)
という事で、こちらの写真データ容量を削減・圧縮してみます。
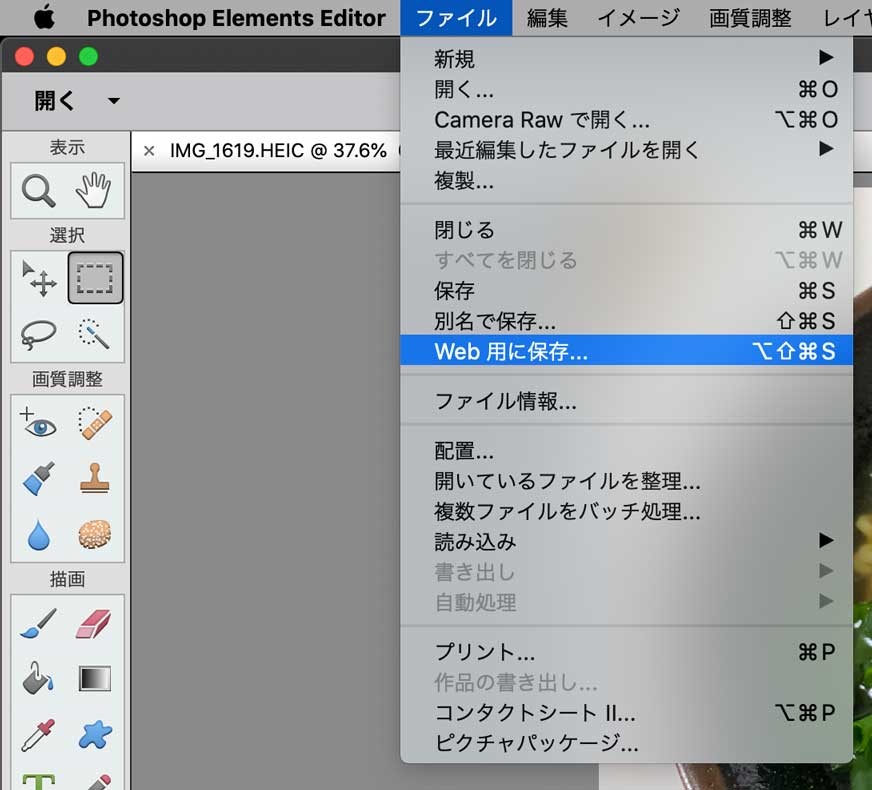
Photoshop Elements のメニューバーに表示されている「ファイル」をクリックしてみて下さい。

上記のようなメニューが表示されるので、その中から「Webに保存...」をクリックします。
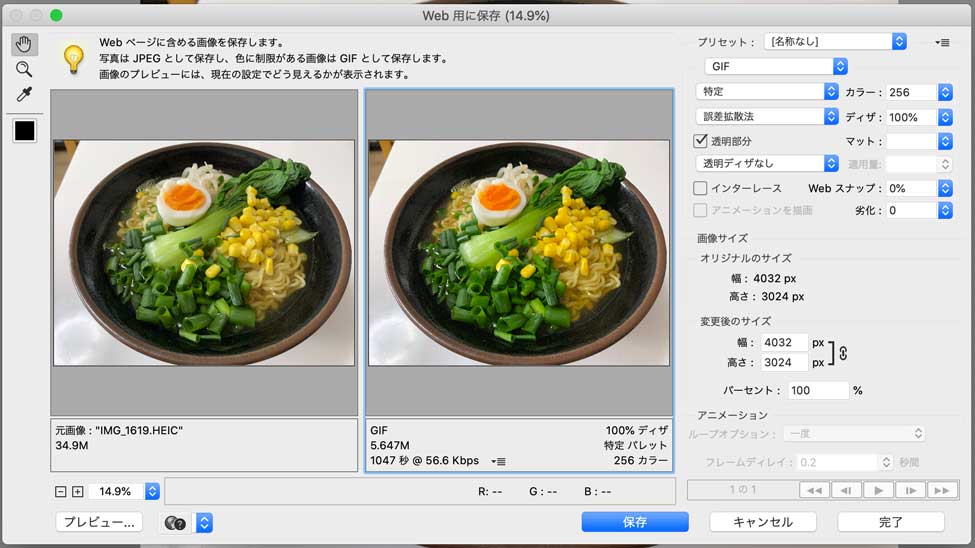
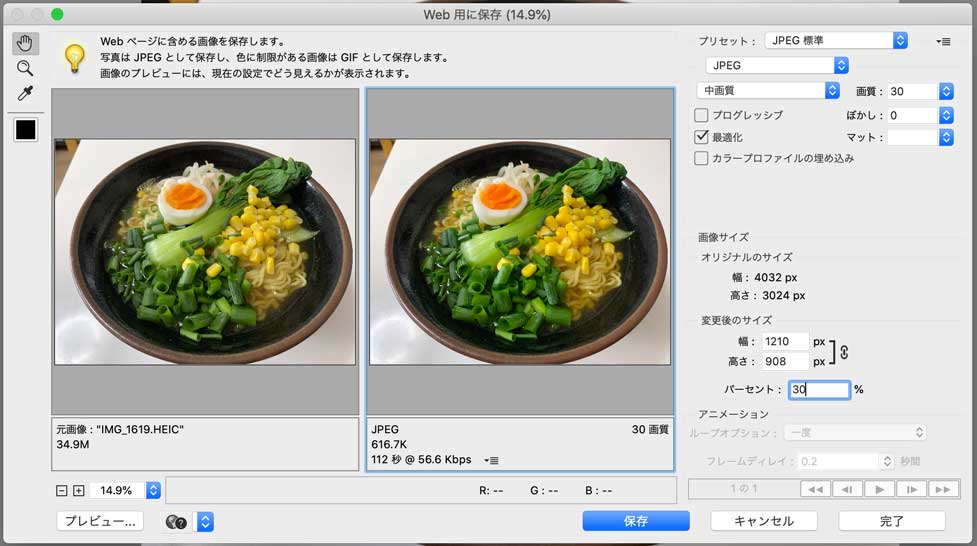
すると、下記画面が表示されます。

左側が元画像、右側が加工後の画像データ目安として、どんな感じになるのかが表示されます。
色々複雑な機能は今回置いといて...シンプルに、画像保存形式と画像サイズを変更して、容量を圧縮してみましょう。
色々方法はあるとは思いますが、mog自身が普段よく利用している手順をご紹介。

- 画像保存形式:JPEG
- 画質:中画質
- 画像サイズ:元のデータから30%へ
上記のような感じ。画像形式は「GIF」「JPEG」「PNG」など選択できますが、一般的なJPEGを選択しています。
画質は低画質〜最高画質まで5段階で選択する事ができますが、下から2番目の「中画質」を選択。
そして、iPhoneで撮影した画像サイズはとっても大きい(4032 × 3024 px)なので、30%にして1210 × 908 px まで落として保存します。
写真データ容量を10分の1以下に圧縮する事が可能
さて、この内容で写真データを保存するとどうなるか...

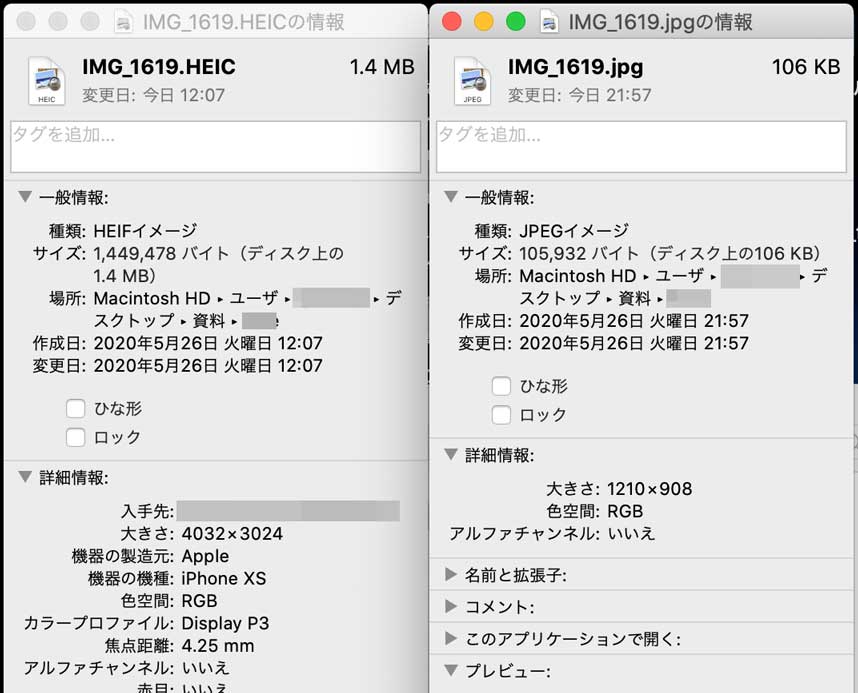
上記、左側が元の写真データとなり、右側がPhotoshop Elements で圧縮加工した写真データとなります。
- 1.4 MB → 106 KB
という事で、容量自体は10分の1へ圧縮加工する事ができました。
気になるのが見た目だと思いますが...当然圧縮しているので若干荒くはなるのですが、パソコンの画面上で見る分に関しては、ほとんど変わらないくらい綺麗な状態で圧縮する事が出来ますよ♪
まぁ印刷等で紙ベースにする場合は、流石に荒く表示されるような気がしますが、PC上で見る分に関しては殆ど分からないかと。
ちなみに、本記事に掲載している画面キャプチャ画像なども、こちらに記載した方法で画像圧縮した後のデータとなっています。ちゃんと問題なく見れますよね?
なので、プレゼンデータやブログに使う写真などに活用出来るかと。こちらの方法で是非画像圧縮してみて下さいね。
最後に
今回はPhotoshop Elements を使って、画像データ容量を劇的に削減・圧縮する方法をご紹介しました。
無料でも色々やり方はありますが、Photoshop Elements を使えば簡単かつ画像を綺麗に保った状態で圧縮出来るので、Photoshop Elements を持っている方は是非試してみて下さい。