【 本記事のターゲット 】
- 写真のデータが大きすぎる、容量を軽減したい
- Macを使って写真・画像データを圧縮・容量軽減したい
今回はスマートフォンやデジカメなどで撮影した写真データに関して、Macのアプリを使った容量圧縮方法をご紹介します。
目次
写真画像データの容量圧縮が必要な理由
最近では写真データ自体が高画質になってきており、それに伴い1ファイルの容量が格段に大きくなってきました。
大きい時で5MBなどは普通かと...昔であればファミコンのゲームソフトが1本収まるくらいのデータ量となります。
そのような写真を使って、例えばプレゼン資料を作成したり当ブログみたいに写真をWebにアップしたりすると、写真のデータ量が大きいせいでプレゼンデータ自体が容量肥大化したり、写真データが大きいのでWebの読み込み速度が遅くなったりという事が発生します。
もちろん、絶対に高画質の写真データを使って綺麗に見せたいというのであれば元データをアップするべきですが...
プレゼンなどはプロジェクタで投影しますし、Webで閲覧だけであれば写真自体は人の目で見て荒くない程度であれば全然問題ないかと。
高画質でないといけないというのは、どちらかと印刷物(冊子やポスター)を製作する時かなと思っています。
ですので今回はプレゼンやWeb(ブログ)に利用する際、圧縮した写真・画像データの作成方法を下記にご紹介します。
Macで写真画像データ量を圧縮・容量軽減する方法をご紹介
その1:Mac プレビュー機能を利用する(無料)

まず最初に、タイトルにも記載しましたMacを使って無料で写真や画像を圧縮する方法をご紹介します。
利用するアプリケーションですが、標準でプレインストールされている「プレビュー」アプリを利用します。
まずは「プレビュー」を使って容量を圧縮したい写真や画像データを開きます。
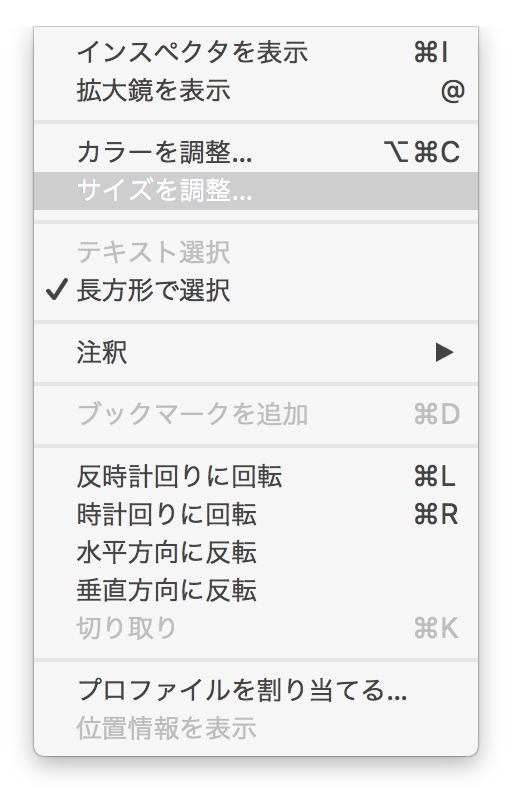
Mac上部にあるメニューバーから「ツール」をクリックし、その中から「サイズを調整...」をクリックします。

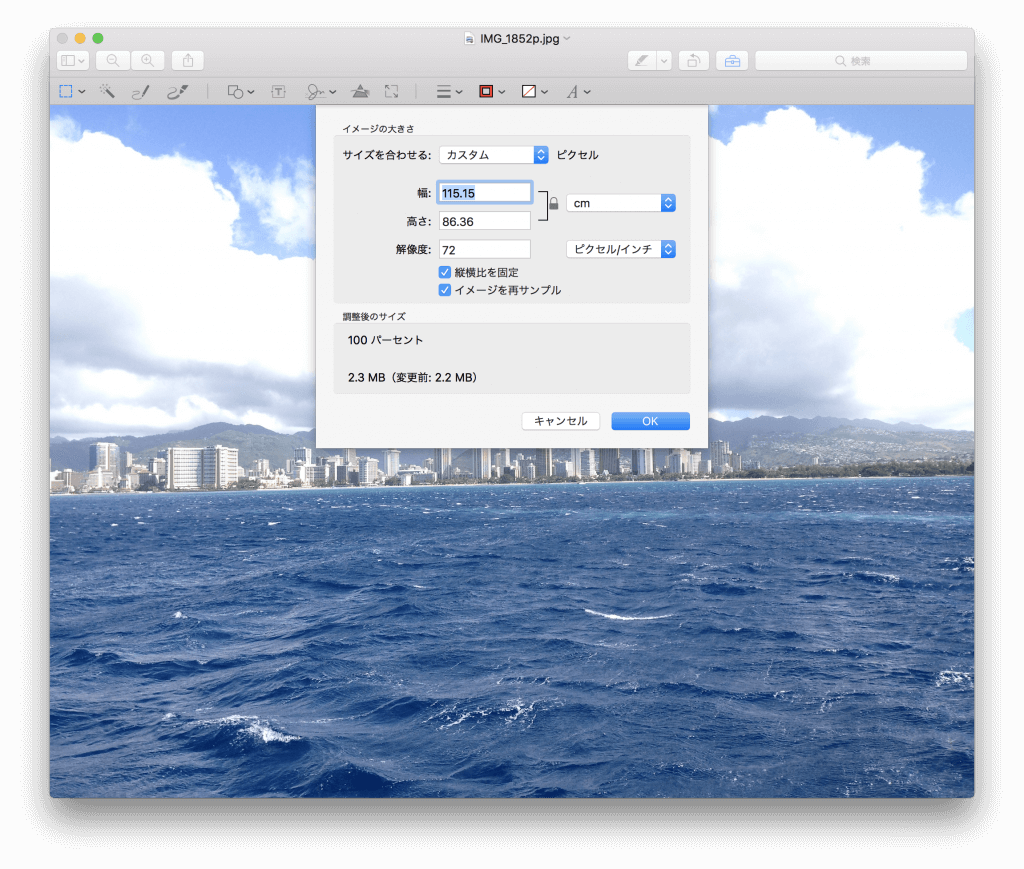
すると中央にサイズ調整画面が表示されます。今回試しにハワイの潜水艦から撮影したワイキキビーチの写真を圧縮してみたいと思います。
こちら、もともとは2.3MBと少々容量が大きいデータとなっています。
iPhoneで撮影したデータなのですが、最近のスマートフォンもものすごい高画質になっていてとても綺麗に写真を撮影することができますよね。

そのまま印刷等するのであれば圧縮する必要はありませんが、やはりWebやプレゼンなどに利用する際はこんなに高画質でなくても全然十分です。
色々調整はできるのですが、一番てっとり早い方法としては「サイズを合わせる」という項目のプルダウンをクリックします。

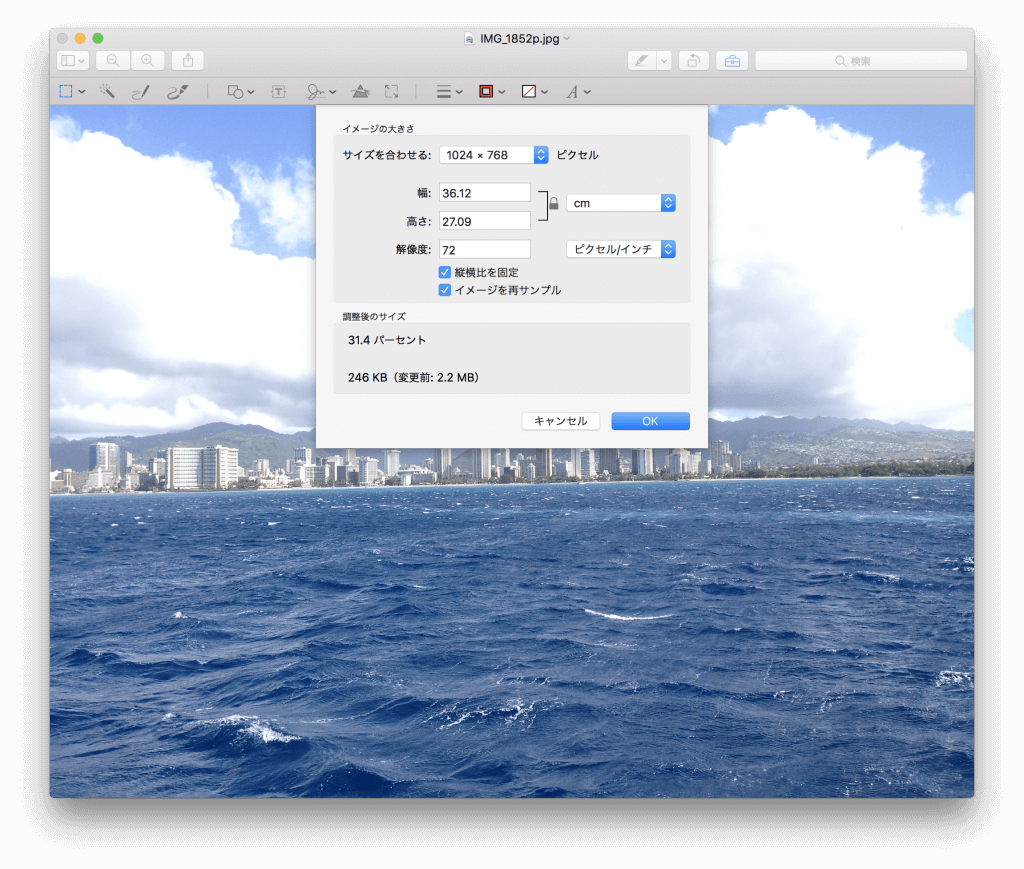
そしてピクセルを「1024 × 768」を選択します。これでも全然十分、拡大などしなければ綺麗に見ることが出来ます。
枠内の下を見て見ると、このサイズに変更した場合の容量が自動で計算されています。今回の場合だと
2.2MB → 246KB
ということで、容量をなんと10分の1に減らすことが出来ました。無料で簡単に容量を圧縮出来ますので、ぜひみなさん試して見てください。
その2: PhotoShopを利用する(有料)

次に有料となりますがPhotoShopを使った写真や画像のデータ圧縮方法をご紹介します。
PhotoShopなので、Windows版で利用されている方はこちらの方法でデータ圧縮できるかと思います。
当ブログで写真などをアップする際はこちらの方法でデータを圧縮したのち、Webサーバーへアップしています。じゃないとすぐにサーバーの容量がいっぱいになりますし読み込みが遅くなりますので...
※2024年2月追記:最近は安価な「Photoshop Elements」を愛用させていただいています。画像圧縮に関して、手順などは同じです。
まず該当する写真や画像データをPhotoShopで開きます。
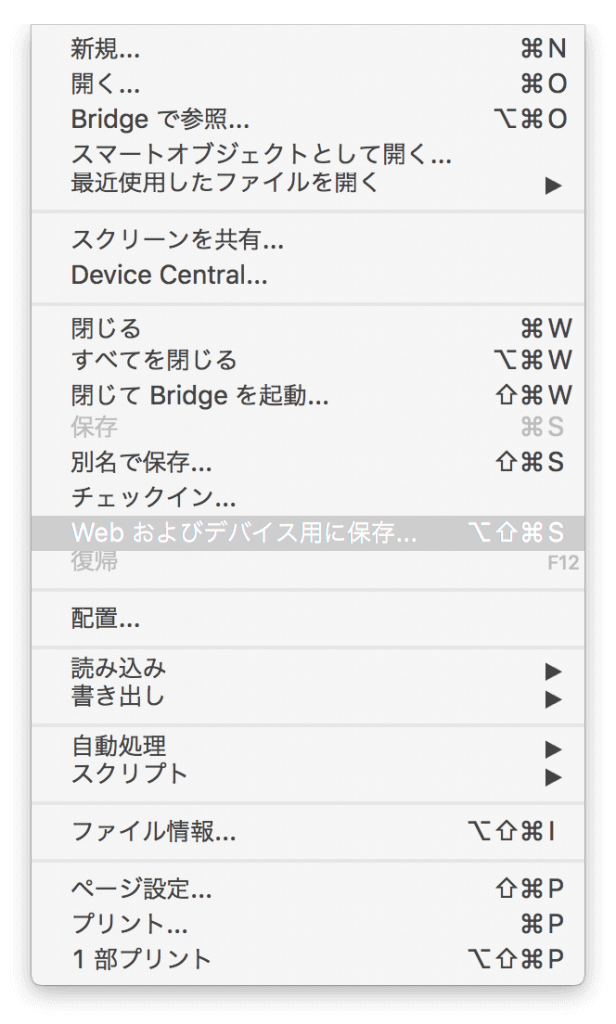
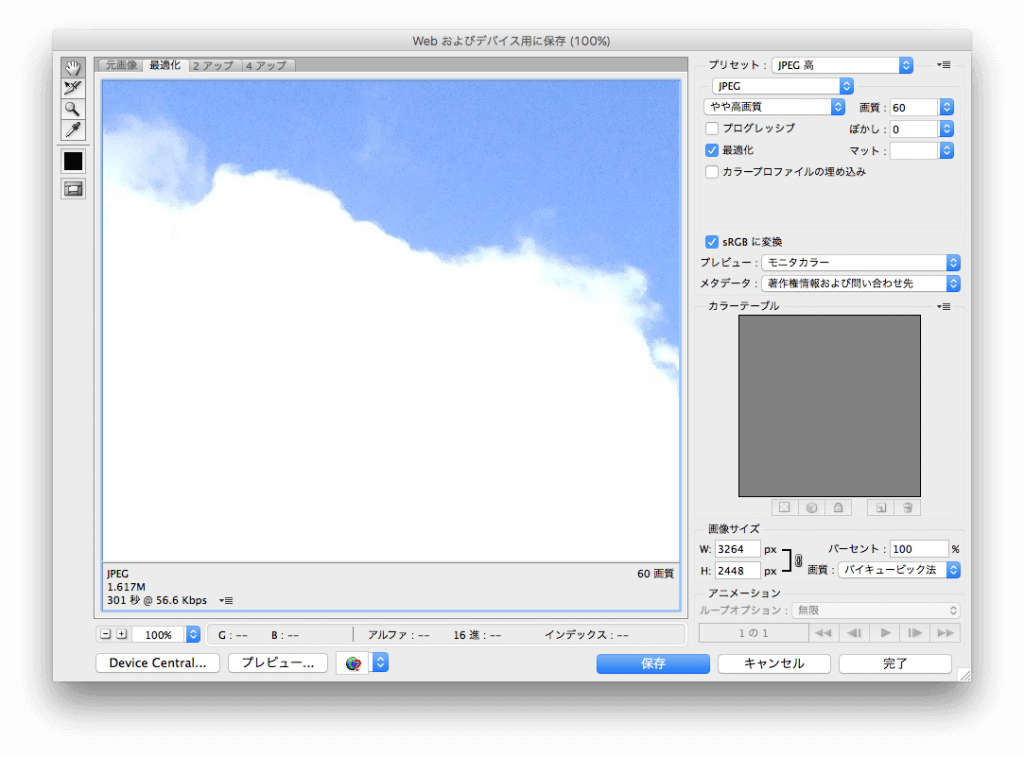
Macの場合だとメニューバーの中にある「ファイル」をクリックし、「Web およびデバイス用に保存...」という項目があるのでそちらをクリックします。

そうすると下記画面が表示されます。先ほどのプレビューで設定した時と同じようなイメージでピクセル数を落として容量を圧縮することが出来ます。
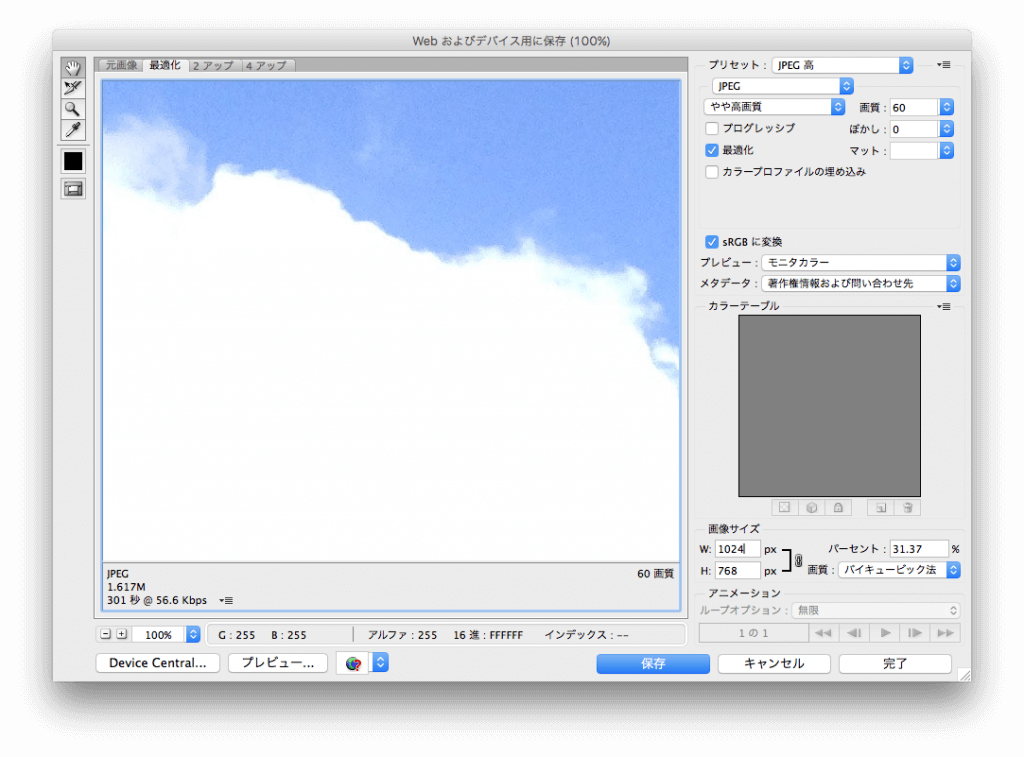
画面右下にある「画面サイズ」という部分に先ほどと同じ値を入れてみます。

W:1024px、H:768pxと入力しました。これで先ほどのプレビューで圧縮したデータと同じピクセル数になるはずです。
入力出来たら右下の「完了」ボタンをクリックしてデスクトップ等に保存してみましょう。

元データ vs プレビュー vs PhotoShop
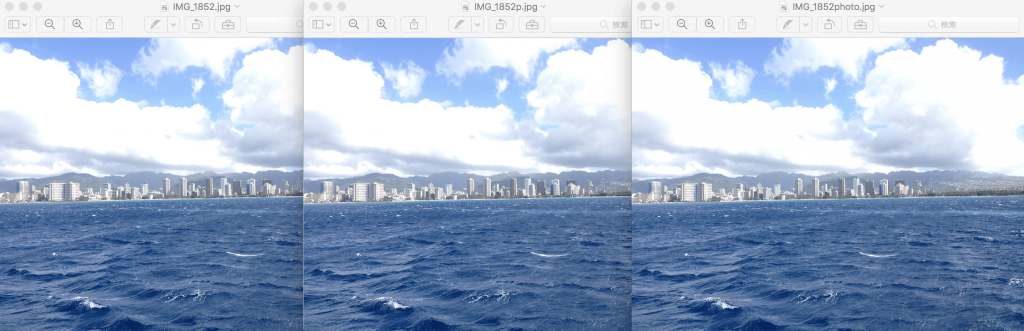
では実際に元データと圧縮したデータ(プレビュー版とPhotoShop版)を比べて見ましょう。下記に3種類のデータを並べて見ました。

画面がちょっと小さくてわかりにくいですよね...
実際にパソコン上で見て見ても、パッと見た目はまったく違いがわからないくらいどれも綺麗に仕上がっています。
もちろん、拡大していくと容量を圧縮した方が荒くなるのは間違いないのですが...
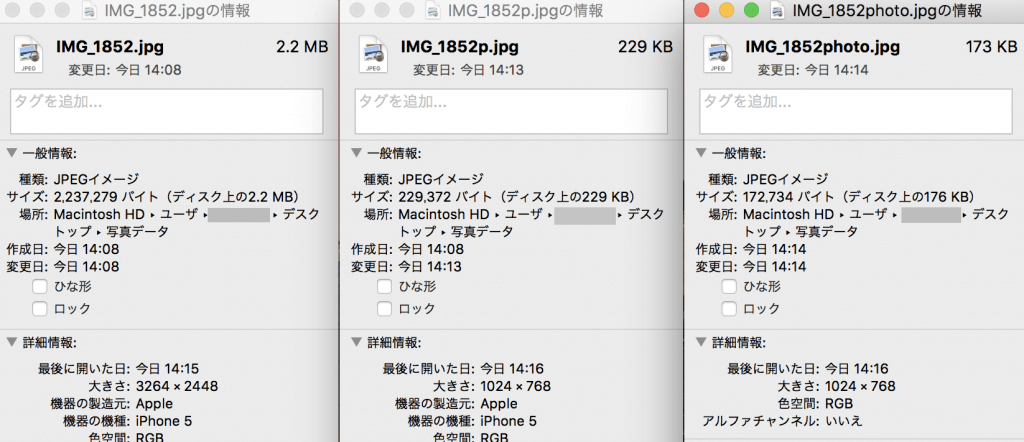
そして3つの写真データの容量を比較してみます。

- 元データ:2,2MB
- プレビューで圧縮:229KB
- PhotoShopで圧縮:176KB
同じ1024 × 768 px で圧縮したのにも関わらず、PhotoShopの方が容量少ないですね。やはりPhotoShop、有償だけあって性能はよさそうです。
しかしプレビューでも無料で10分の1にできるのはかなり優秀だと。個人的には全然これで十分ですね。
同じように写真や画像データの容量を少なくしたいという方は一度Macのプレビュー機能を使って見てください。
ということで、今回はMacを使って画像や写真データの容量圧縮方法をご紹介しました。
最近は高性能化に伴ってデータ自体が肥大化する傾向がありますが、利用用途によってはデータが大きいこと自体、相手に迷惑がかかってしまう場合もあります。
メールとかで50MBのデータとか送られても困りますよね。メールサーバーや受信側の設定では送信・受信すら出来ない可能性もあります。
そういった時は本日紹介した内容も含めてデータ圧縮を行い、相手側が利用しやすい・閲覧しやすい状態にしてデータのやりとりを実施するように心がけましょう。