【 本記事のターゲット 】
- WordPress Stinger 8 を利用している
- カテゴリーが増えてきた
- メニューに表示させる項目を増やしたい
- メニューの幅や文字フォントを小さくして少ない行で沢山表示させたい
当ブログですが、テーマは「STINGER 8」を利用しており、そんなにカスタマイズもせずデフォルトのままで基本利用しているのですが、ここ最近下記のような悩みを持っていました...
- 記事が多様化してカテゴリーが増えてきた
- メニューにカテゴリーを記載したいが、数が多くなりすぎて3行となり見栄えが良くない
- メニューの幅やフォントの大きさを自由に調整出来ないのか...
結構色々調べたりメニューをカスタマイズしている人のブログをみて諸々いじってみたのですが、中々上手く行かず...
何とか試行錯誤の末、メニュー幅とフォントを小さくして1行6個のカテゴリーを7個に増やし2行に納める事が出来ました。
もし同じ悩みを持っている方の為に、メモ書きとして変更箇所を下記に記載しますので良ければ参考にしてみてください。
WordPress STINGER 8 メニューカスタマイズ方法

メニューのレイアウトを確認する
まずはブログのメニューを再確認しておきましょう。下記赤で囲った部分がメニューになります。

上記は既にカスタマイズしてしまった後なのですが、デフォルトの状態だと下記設定になっています。
1項目の幅・高さ・文字フォント
- 幅:160px
- 高さ:40px
- フォント:13px
この状態だと1行で表示出来るカテゴリーの数としては「6項目」になります。2行だと12項目。
今回mogの場合、14項目表示させたかったのですが、いままで2行で表示していた為、出来れば2行で14項目表示出来ないかな...というのがきっかけになります。
メニューの幅を小さくしてみる
では実際にメニューの幅を小さくする方法ですが、今回スタイルシート(style.css)を直接編集しました。※下記編集作業は自己責任でお願いします。
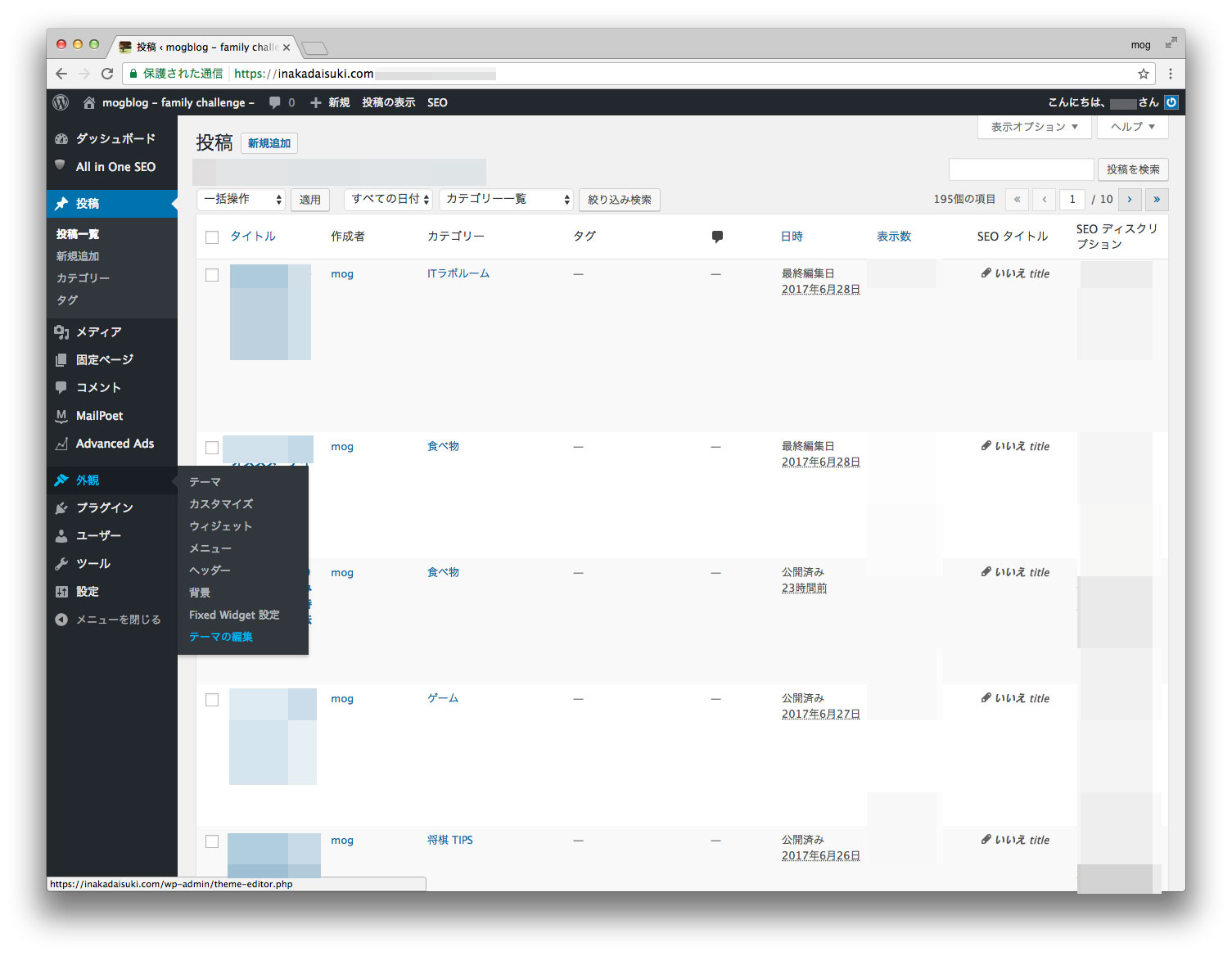
まずは管理画面から「外観」→「テーマの編集」をクリックします。

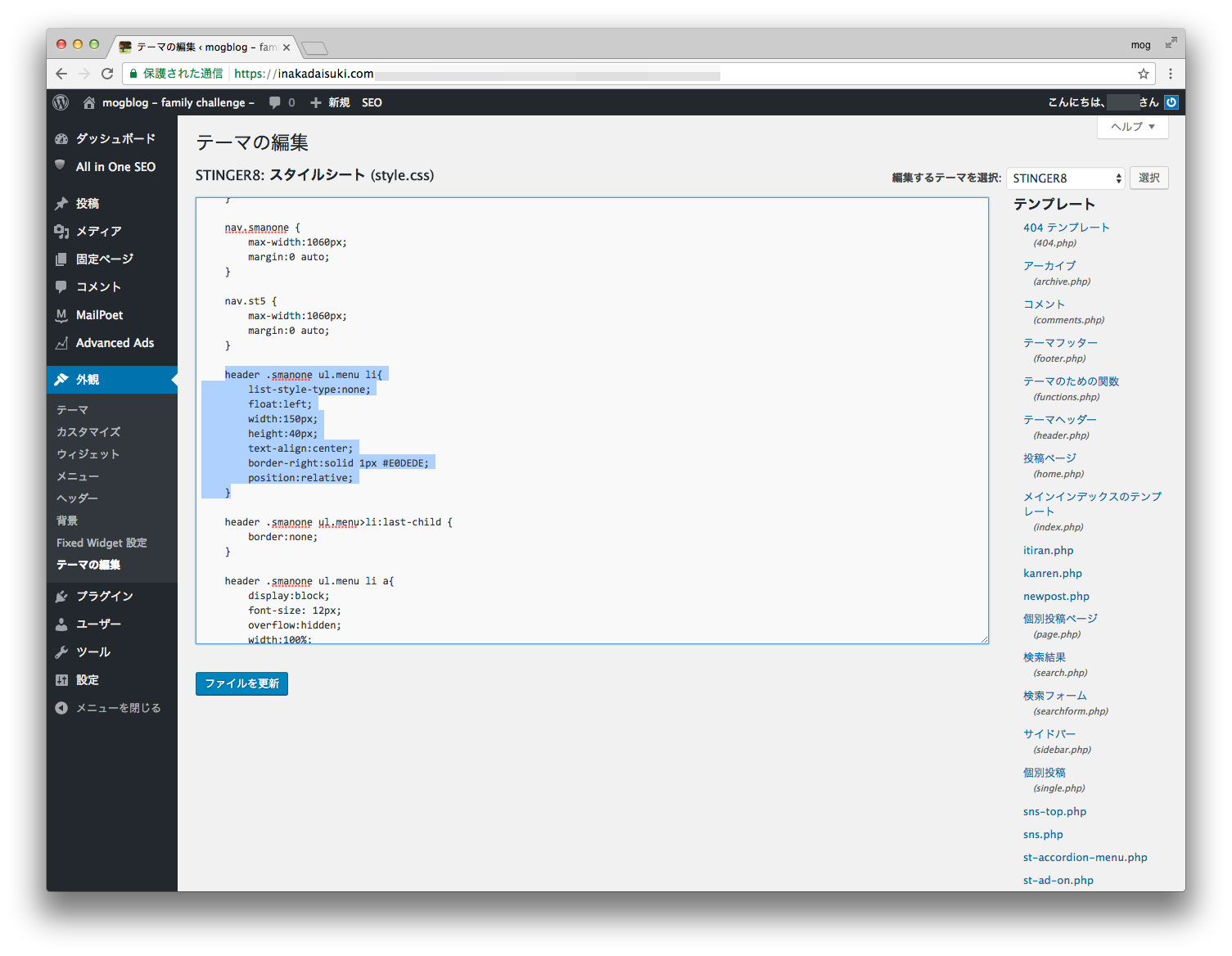
テーマの編集で「スタイルシート(style.css)」を選択します。その中から検索等で
「header .smanone ul.menu li{」
を検索して下記画面の場所を見つけ出します。※2つあるかもしれませんが、下記文字列の箇所を探します。

この中の項目を見るとデフォルトでは
- width:160px
- height:40px
になっているかと思います。幅を小さくするには「width:160px」の160pxの数字を小さくします。
今回mogblogの場合だと150pxにしてみました。そうする事で、今まで6項目の表示だったのがメニューの幅が小さくなり7項目の表示が可能になりました。
メニューのフォントの大きさを小さくする
メニュー幅を小さくしたのはよかったのですが、フォントの大きさがそのままだったので若干圧迫感が...
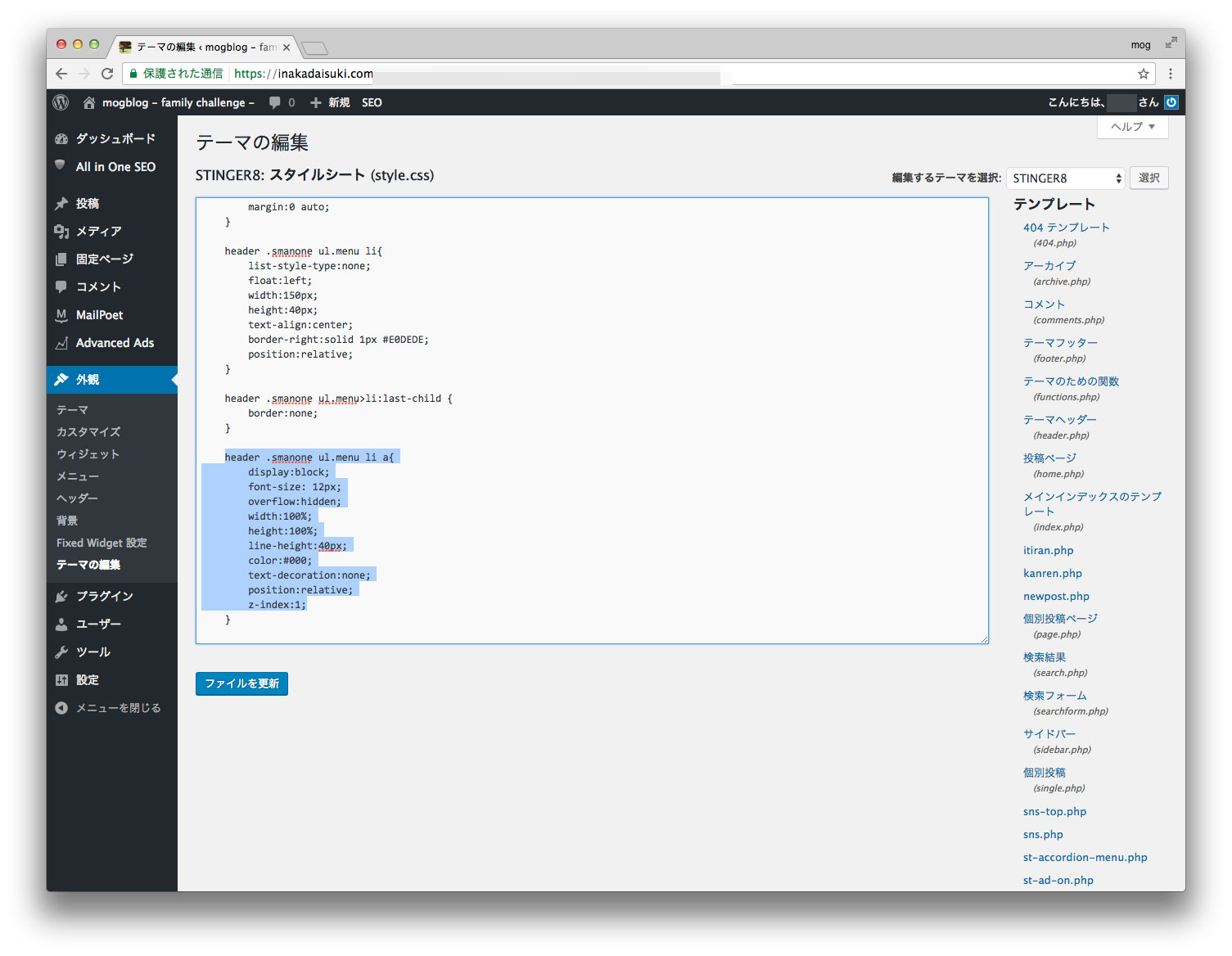
そこで、メニューのフォントの大きさを1段階だけ小さく出来ないかと思い、下記項目を編集してみました。先ほど編集した項目の直ぐ下にある部分になります。※下記編集作業は自己責任でお願いします。

デフォルトでは
- font-size: 13px
となっている部分があるかと思います。こちらがメニュー内の文字フォントの大きさになりますので、今回こちらの数字を「12px」に変更してみました。
その結果、1行で7項目&フォントも一回り小さくしたので見た目もスッキリ♪
TIPS:YouTubeでもブログノウハウを解説しています。良ければ合わせて見てみて下さい(内容が良いと思ったら、是非チャンネル登録もお願いします♪)
STINGER 8のメニューカスタマイズ方法って意外と紹介されているブログ等が少ないので、初心者のmogとしては結構苦戦しました。まず設定箇所を見つける所が...苦笑
同様に色々と悩んでいる方がいらっしゃいましたら、当ブログの内容が少しでも役に立てば幸いです。