【 本記事のターゲット 】
- ブログをやっている
- ピンタレストを始めようかと考えている
- ブログとピンタレストを連携させたいけど、方法がいまいち分からない
今回は最近徐々にユーザー数を増やしてきている「ピンタレスト(Pinterest)」とブログを連携させる方法をご紹介します。

ピンタレスト、既に使っている方もいれば初めて聞くという人も多いかと思います。
mog自身、最近になるまで本当に知らなかったので...
ただ、ブログをやっていて、最近「ピンタレスト(Pinterest)」からの流入をちょこちょこ見かけるんですよね。
これはブログのアクセス数アップにも繋がるのでは?という事で、とりあえずmog自身もピンタレストのアカウントを作成してみました。
良ければ、下記参考に見ていただければと思うのですが...
こちらのピンタレスト、ブログと連携させることが可能となっています。
ということで、今回実際に上記アカウントにてブログとの連携・認証を行った手順(HTMLファイルアップロード)を画面キャプチャ付きでご紹介します。
ピンタレストとブログの連携・認証がうまくいかないという方は、本記事を参考にしてみて下さい。
目次
Pinterestとブログを連携する方法。HTMLファイルを直下へアップロード
Pinterestとブログを連携させる方法は2種類
まず、ピンタレストとブログを連携させるメリットってなんだろう...という部分ですが、ピンタレスト公式サイトに下記文言が記載されていました。
あなたのサイトから保存されたピンにはあなたのプロフィール画像が表示され、プロフィールページの自分のウェブサイトの URL の横に「地球」アイコンが表示されます。
連携させると、プロフィールページのウェブサイトの横に地球アイコンが表示され、保存したピンにプロフィール画像が表示されるとの事。
まぁ実際にそこまで流入が見込めるわけでもないかもですが...ブログやっているのであれば、連携はしておきたい所ですよね。
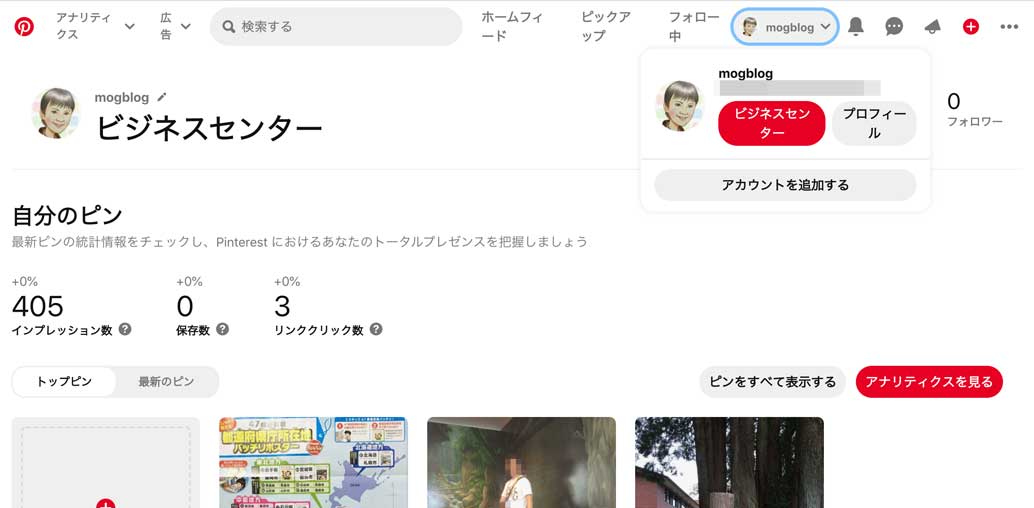
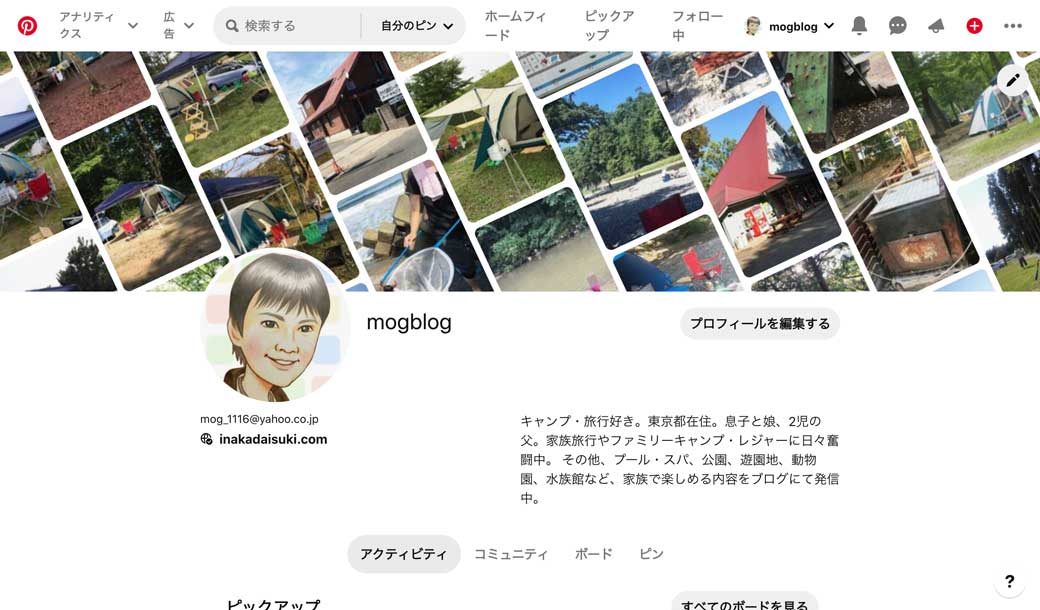
今回mog自身はビジネスアカウントでピンタレストの新規アカウントを作成したのですが、下記の通りプロフィールへ移動して...

「プロフィールを編集する」をクリックすると...

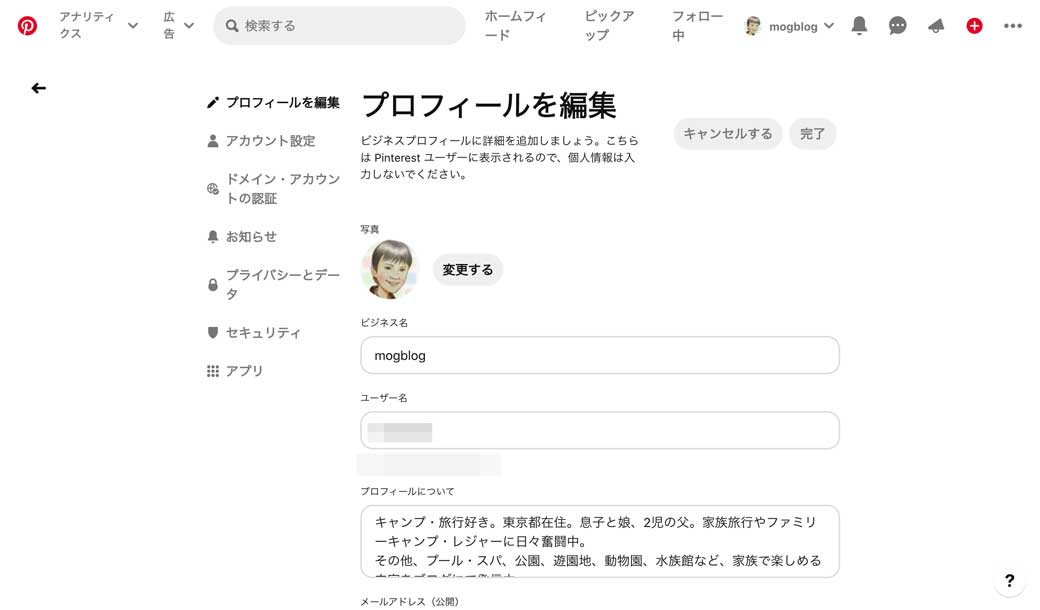
下記画面が表示されます。

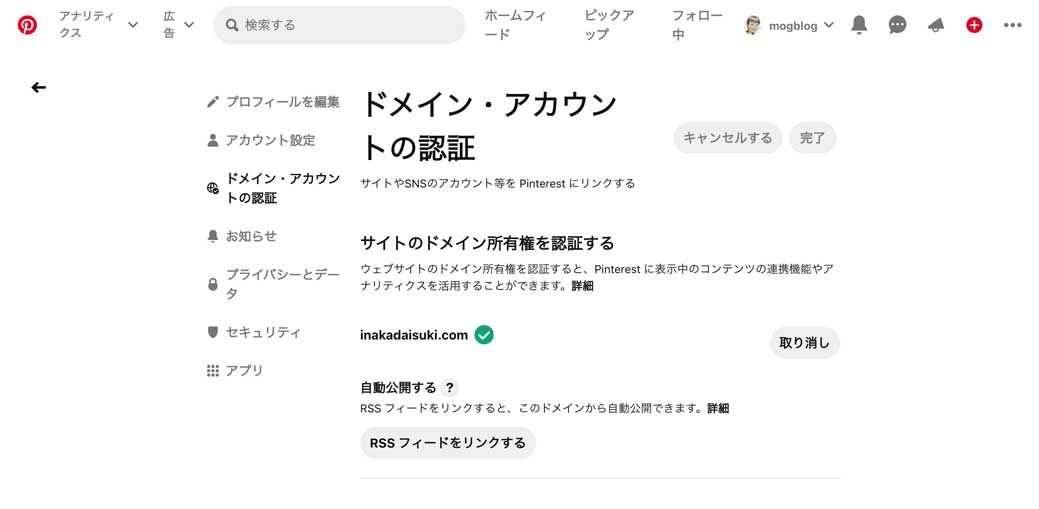
左側に表示されている「ドメイン・アカウントの認証」という項目をクリックすると、

上記の通り「サイトのドメイン所有権を認証する」という項目が表示されます。
すみません、既に連携してしまったあとなので、上記の通りサイトURLとチェックマークが表示されているのですが、連携前はこの箇所に
- ウェブサイトに META タグを追加
- ウェブサイトに HTML ファイルをアップロード
という2つの項目が表示されています。
このどちらかの方法を使って、ブログと連携する形になるのですが...
タグ追加はWordPressのどこに追加すればいいのか確証がとれなかったので、今回はHTMLファイルをアップロードして認証する手順を試してみました。
ブログにHTMLファイルをアップロードして認証する手順をご紹介
ピンタレストの「ドメイン・アカウントの認証」項目からHTMLファイルをダウンロード
という事で、HTMLファイルをアップロードして認証する手順をご紹介します。
ちなみに、当ブログは
- ブログの種類:WordPress 5.4.1
- レンタルサーバー:wpXクラウド(wpX Speedになる前の商品)
- ブログテーマ:AFFINGER 5
という状況で実施しました。
環境などによって、多少手順が変わってくるかもしれませんが、参考にしていただければと思います。
さて、HTMLファイルをダウンロードして認証する場合ですが、認証前は先ほどの「サイトのドメイン所有権を認証する」という項目にご自身のブログURLを入力する欄が表示されています。
こちらにご自身のサイトURLを入力して、その後「認証」とクリックすると、先ほど記載した下記2項目が表示されます。
- ウェブサイトに META タグを追加
- ウェブサイトに HTML ファイルをアップロード
「ウェブサイトにHTML ファイルをアップロード」をクリックすると、HTMLファイルがダウンロードされますので、分かりやすい場所に保存しておきましょう。

上記のような感じですね。
ブログ(WordPress)へFTP接続。ルート階層が見えるように
HTMLファイルがダウンロード出来たら、ブログにアップロードしてみましょう。
どこにアップロードするのか...という部分ですが、もし「グーグルアドセンス」を実施されている方であれば、ご存知の「ads.txt」をアップした階層と同じ場所にアップするようにしましょう。
ブログのルート階層直下へアップロードする形ですね。
今回はmog自身のwpXクラウドにて、簡単に手順・流れを記載致します。
まず、レンタルサーバーの管理画面へアクセスし、WordPressの設定を変更します。

これ、なぜ変更するのかというと、wpXクラウドの場合、デフォルトでは全てのファイルにアクセス出来ないように制限がかかっているので、ファイルをアップする時だけ制限を解除します。
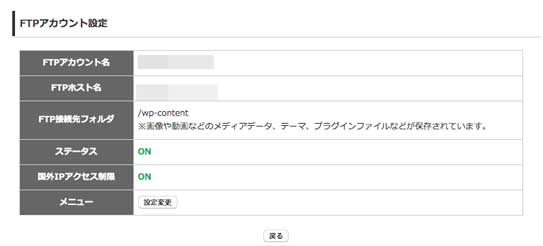
下記画面が表示されるので、FTP設定の「設定」をクリックします。

メニュー項目の中の「設定変更」をクリックします。

FTPアカウント設定という項目内にある「全てのファイル・フォルダにアクセスする」という項目に、チェックを入れます。

これで、ルート直下の階層へアクセスする事が出来るようになりますので、「設定変更」をクリックして保存します。
FTP接続(FileZilla等)でルート直下へHTMLファイルアップロード(ads.txtと同じ階層)
先ほどの設定変更にて、ルート直下にアクセス出来るようになったので、次にFTP接続で実際に階層を見に行きます。
色々方法はあるのですが、mog自身がいつもMac経由でFTP接続するソフトとして、下記「FileZilla」を利用しています。接続手順はwpXのマニュアルに記載されていますので、参考に設定してみて下さい。

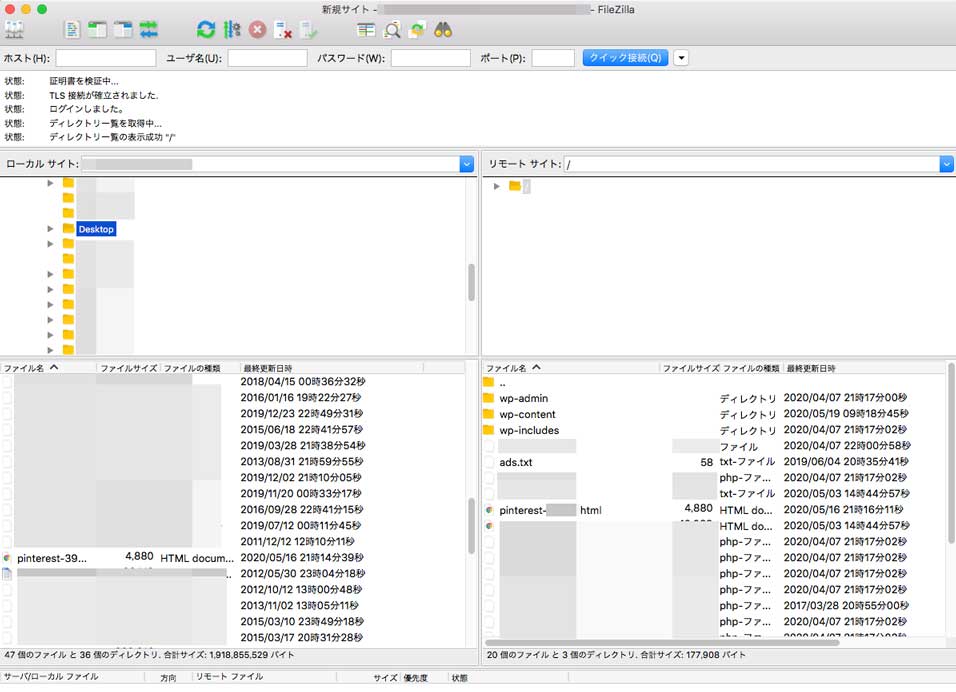
こちらを使って、サーバー接続先とID・パスワードを入力して、FTP接続を実施すると...

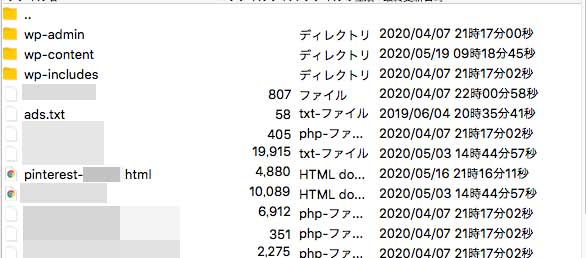
上記は左側がパソコン、右側がブログ・レンタルサーバーの階層となっていますが、ルート直下にアクセス出来ている事が分かるかと。

ちょっとレンタルサーバー側を拡大してみると、上記のような感じ。
- wp-admin
- wp-content
といった項目が見えていればOKです。
あと、アドセンスを実践されている方であれば、この階層に「ads.txt」ファイルがあるはずですので...
この階層に先ほどダウンロードしたピンタレストのHTMLファイルを、上記画面の通りアップしてみましょう。
1時間もかからない内に、ウェブサイトの認証が完了
HTMLファイルのアップが完了したら、ピンタレスト側の画面に戻りましょう。
すると、先ほどの「サイトのドメイン所有権を認証する」という項目に「送信」というボタンがあるはずですので、そちらをクリックしましょう。
あとは、アップしたHTMLとの認証を自動でピンタレスト側で実施してくれます。
送信したあと、たしか画面上には24時間以内に認証確認&連絡するといった記述があったかと思うのですが...
認証は思った以上に早く、mogが実践した時は、ものの数分で下記メールが飛んできましたよ。

これで、ピンタレストとブログ・ウェブの連携は完了となります。
再度プロフィールに戻って、サイトのURLや地球のアイコンが表示されている事を確認してみましょう。
最後に
今回はピンタレストとブログをHTMLファイルで連携させる手順をご紹介しました。
mog自身も最初ちょっと戸惑ったので、もしやり方が分からないという方は本記事を参考にしてみて下さい。