【 本記事のターゲット 】
- iPhoneを使っている
- お気に入りのWebページのショートカットをホーム画面上にアイコンとして表示させたい
今回はiPhoneにて、ご自身のお気に入り・よく見るWebページのショートカットアイコンをホーム画面上に作成する手順をご紹介します。

パソコンやスマホを使っている方、おそらくほとんどの方で日々よく見るページというのがあるかと。
ブックマーク・お気に入りに登録している人も多いかと思いますが、中には「パソコンのデスクトップ上や、スマホのホーム画面にショートカットアイコンとして配置しておきたい」という方もいらっしゃるかと思います。
そんな方向けに、今回はiPhoneでホーム画面上にご自身のお気に入りWebページのショートカットを作成・配置する方法をご紹介します。
ちなみに、Windows 10 やMac、Androidでのショートカットアイコンの作成手順は下記別記事に記載しておりますので、興味がある方は合わせて見てみて下さい。
- Windows 10でデスクトップ上にWebページのショートカットを作成する方法
- Macでデスクトップ上にWebページのショートカットを作成する方法
- スマホ(Android)のホーム画面にWebページのショートカットアイコンを作成する方法
目次
iPhone のホーム画面にウェブページのショートカットアイコンを作成する手順
標準ブラウザ「Safari」でショートカットを作成したいページを開く
iPhoneには標準でSafariというブラウザアプリケーションがインストールされています。
おそらく、iPhoneを使っている人のほとんどはこちらを使って好きなWebページなどを見ているかと。

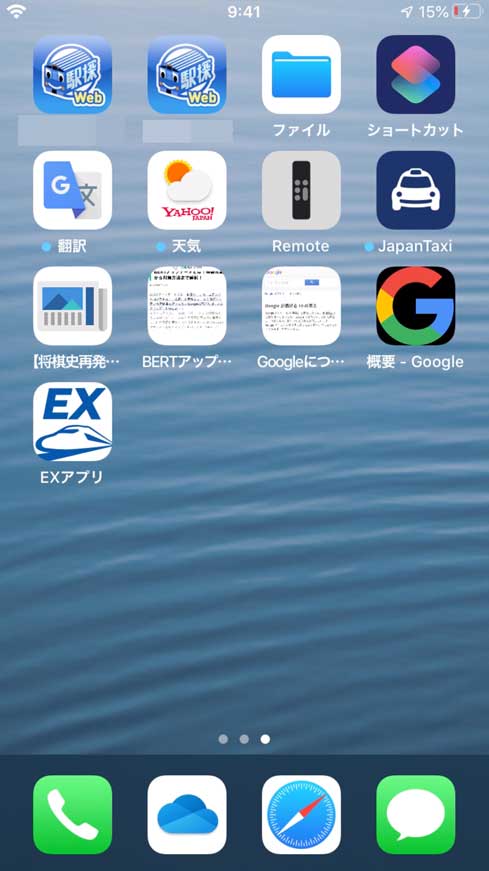
上記画面の右下にあるコンパスのようなアイコンですね。
なので、今回はこのSafariを使ったウェブショートカットアイコンの作成手順をご紹介します。
まず、このSafariを起動していただき、ショートカットアイコンを作りたいウェブページを開いてみましょう。

上記の様な感じですね。
今回は検証として、当ブログのTOPページのショートカットアイコンを作成してみたいと思います。
メニューの中に表示されている「ホーム画面に追加」をタップ
ウェブページを開いたら、画面下に表示されている「↑」のアイコンを一度タップしてみて下さい。

すると、上記画面が表示されると思います。
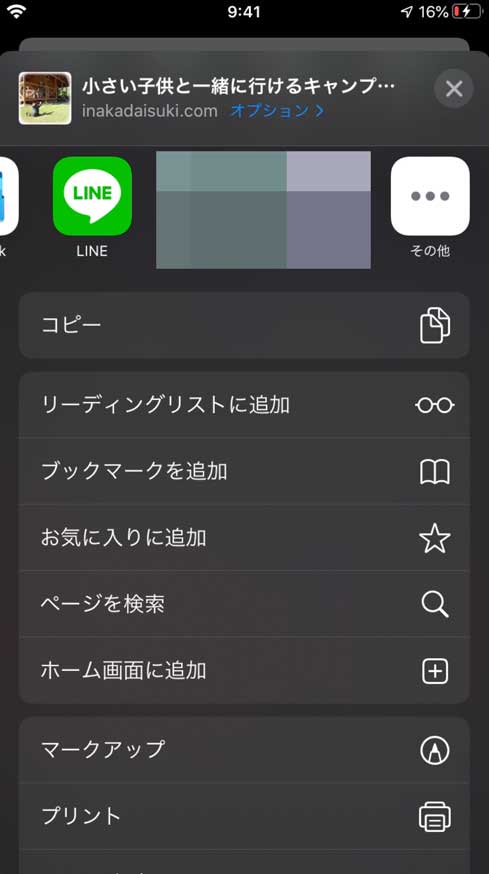
この状態だと設定項目が少ないので...「コピー」と表示されている部分を指で上にグイッと持ち上げてみましょう。

すると、上記の通り隠れていた設定項目が一覧として表示されます。
この中に表示されている「ホーム画面に追加」をタップしてみて下さい。

上記画面が表示されるので、右上の追加をタップしてみましょう。
ショートカットアイコンをドラッグ&ドロップで好きな位置に配置
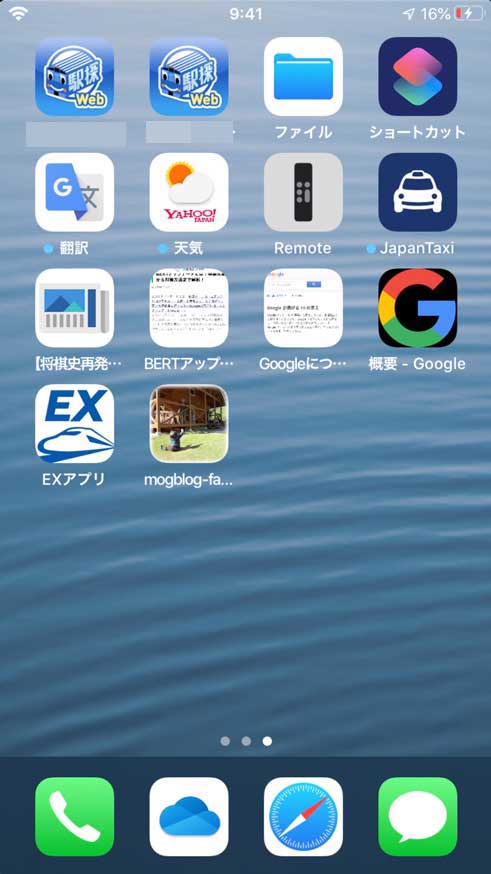
タップが完了したら、iPhoneのホーム画面を一度見てみて下さい。

先ほどSafariで開いていたWebのショートカットアイコンがホーム画面上に作成されているはずです。
こちらをタップする事で、いつでもすぐに指定のWebページにアクセスする事が可能です。
こちらのアイコンをタップ&ホールドしてドラッグ&ドロップしていただき、自分の好きな位置に配備して、オリジナルのホーム画面を作ってみましょう。
ということで、今回はiPhoneの標準ブラウザSafariを使って、ウェブのショートカットアイコンをホーム画面上に作成する手順をご紹介しました。
ブックマークでも良いですが、ホーム画面に配置しておく事で分かりやすい&すぐにアクセスする環境を作れますので、良ければ一度試してみて下さい。