【 本記事のターゲット 】
- ブログでアドセンス広告を掲載している
- 「検索向けアドセンス」の広告ユニットを使用したい
- 掲載したが表示が崩れてしまう
- CSSのカスタマイズ方法がよく分からない
今回はグーグルアドセンスの広告ユニット「検索エンジン」「検索向けアドセンス」の掲載に関して、うまく表示されないという方向けのCSSカスタマイズ法をご紹介します。
mog自身今まで利用していなかったのですが、最近グーグルから利用案内メールも頂いたので、試しにサイドバーにアドセンスの検索エンジン広告を掲載してみることにしました。

アドセンス管理画面の広告ユニット作成欄にて、「検索エンジン」を選択して作成していく流れとなります。通常のアドセンス広告と基本流れは同じですね。
がしかし...コードを追加してみたところ、検索エンジンとして表示される項目欄が見るにかねない状態に...
完全に表示が崩れている(汗)
今後修正されるかもしれませんが、一通りCSSカスタマイズにてある程度見た目よく表示する所まで持っていけたので、もし同じ悩みを持っている方は本記事を参考にしてみて下さい。
mog自身、CSSカスタマイズとかは基本できない人なので...初心者の方にも分かるよう、画面キャプチャ付きで一つずつ解説します。
目次
検索向けアドセンス広告を掲載、表示が崩れる。CSSをカスタマイズして綺麗に表示
コードの掲載手順は通常のアドセンス広告と同じ。だが、表示が崩れる
検索向けアドセンスですが、先ほどの管理画面で通常のアドセンスと同様に広告ユニットを作成します。
すると、下記の通りコードが表示されますので、こちらを掲載したい場所に記述する。それだけでOKなんですが...

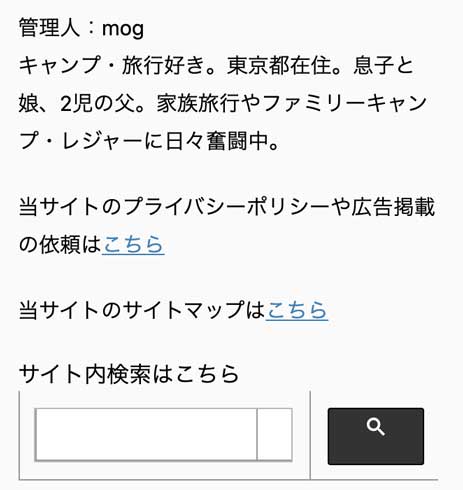
実際にサイドバー(外観→ウィジェット→カスタムHTMLで掲載)に掲載してみると...
下記の通り余計な空白や線、そして検索ボタンの大きさとサイズもバラバラといった、見るにかねない表示状況に。

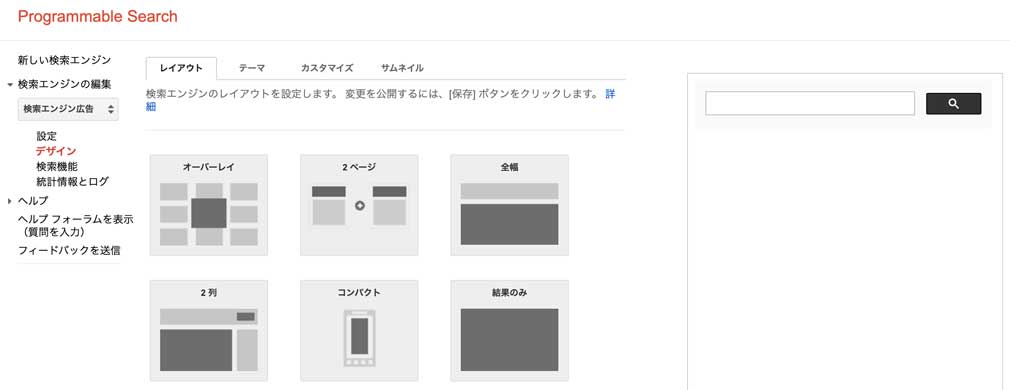
一応検索エンジン広告ユニット作成後、編集をすることもできます。

上記のようなページを開くことが出来、
- 検索対象を全体にするのかサイト内だけにするのか
- 検索後どのように表示させるのか
- 色合いをどうするのか
といった設定を実施することが出来ます。
がしかし...検索の枠のサイズだったり、検索ボタンの位置やサイズといったものは設定する項目がなく...
色々調べてみたのですが、どうやらCSSをカスタマイズすることで、ある程度綺麗に表示させることが出来るようです。
CSSカスタマイズかぁ...mog自身、基本CSS触れないしなぁと思って、躊躇していたのですが...(汗)
一応それなりに見た目よく検索枠を作ることが出来たので、その手順を画面キャプチャ付きで分かりやすくご紹介します。
同じ悩みを持っている人は是非参考にして頂きたいのですが、念のためバックアップを取得の上、自己責任でお願いいたします。
WordPress(AFFINGER 5)手順。外観→カスタマイズでCSSに記述する
下記手順は2021年5月時点の情報となり、実施したブログはWordPress 5.7、テーマは「AFFINGER 5」となります。
多少テーマが違っていても参考にはなると思うので、一度チャレンジしてみて下さい。
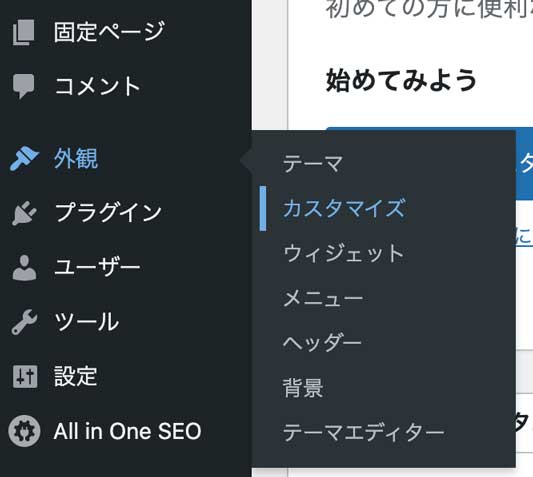
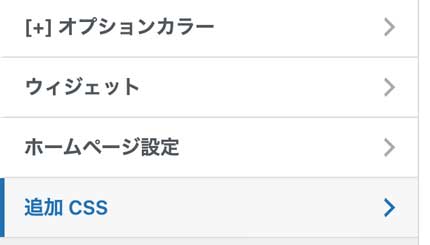
まず、CSSをカスタマイズする手順ですが、WordPress管理画面に入ったのち、左側のタブ内にある「外観」→「カスタマイズ
」とクリックします。

すると、画面が切り替わり、さらに左側に表示されているタブの一番下に「追加CSS」という項目があります。

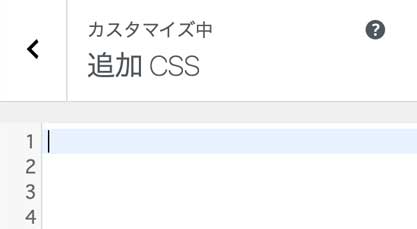
こちらをクリックすると、下記画面が表示されます。

行は自由に増やすことが出来、自由に記述することが出来ます。
こちらに、検索エンジンの広告枠をカスタマイズする為の記述を実施していきます。
CSSその1:余計な枠線・空白を削除して綺麗に表示させる
まず、先ほど見ていただいた検索枠、余計な空白や線などが表示されていますよね。
まずはこちらを削除して見た目を綺麗にします。
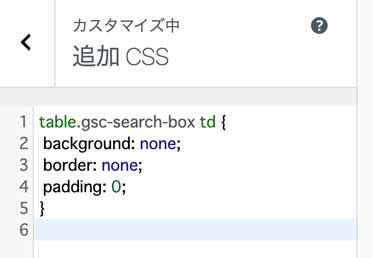
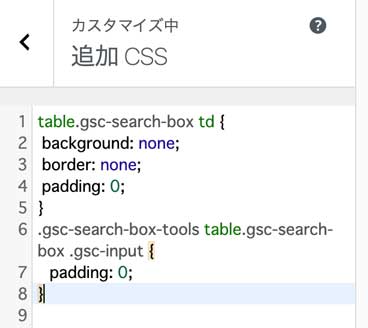
table.gsc-search-box td {
background: none;
border: none;
padding: 0;
}
上記の通り、背景をなし・ボーダーをなし・空白をなしに設定します。
上記記述をそのままCSS枠内にペーストします。

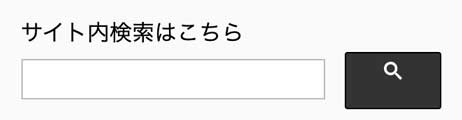
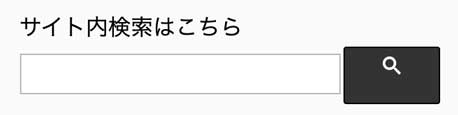
画面右側にプレビューが表示されるのですが、そちらの検索枠を見てみると...

お、綺麗に表示されるようになりましたね。余計な線や空白が一切無くなっています。
CSSその2:入力枠と検索ボタンの間の空白を無くす
次に、検索する為の入力枠と検索ボタンの間に空白がありますので、こちらも削除しておきたいと思います。
.gsc-search-box-tools table.gsc-search-box .gsc-input {
padding: 0;
}
同じように、上記記述をCSS内に追記します。

上記のような感じですね。プレビューを見てみると...

検索枠と検索ボタンの間の空白が狭くなり、限りなく近づけることが出来ました。
CSSその3:検索枠の縦幅を広くする
次に、検索枠の縦幅が若干小さいので、少し大きくしてみます。
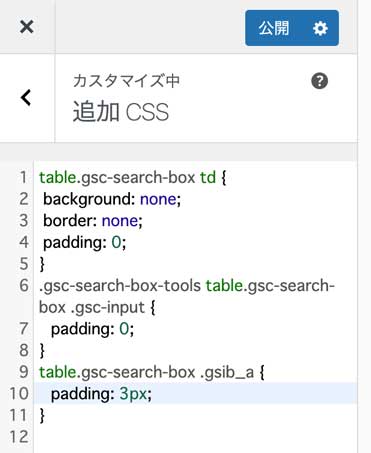
table.gsc-search-box .gsib_a {
padding: 3px;
}
上記記述ですが、お好みによって「3px」の部分の数字を変えてみて下さい。こちらの数字によって、検索枠の縦幅が変わってきます。

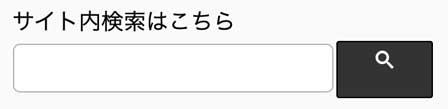
同じように、CSSへ追記してプレビューを見てみると...

少し検索枠の縦幅を広げることが出来ました。
CSSその4:検索枠の角を丸くする
次に、通常Google検索などの検索枠って角が丸っぽくなっていますよね。
直角だと見た目も良く無いので、角を丸くする設定を入れます。
table.gsc-search-box .gsc-input-box {
border-radius: 5px;
}
こちらも上記「5px」部分はお好みによって数字を変えてみて下さい。

CSS内へ追記すると...

検索枠の角を丸く表示させることが出来ましたね。
CSSその5:検索枠の中に検索ボタンを入れる
次に、サイドバーは幅が小さいので、なるべく検索枠の幅を大きくしたい...
いっそのこと、検索ボタンをGoogle検索などと同じように、検索枠の中に入れてしまいたい。
そう考えている人もいらっしゃるかと。
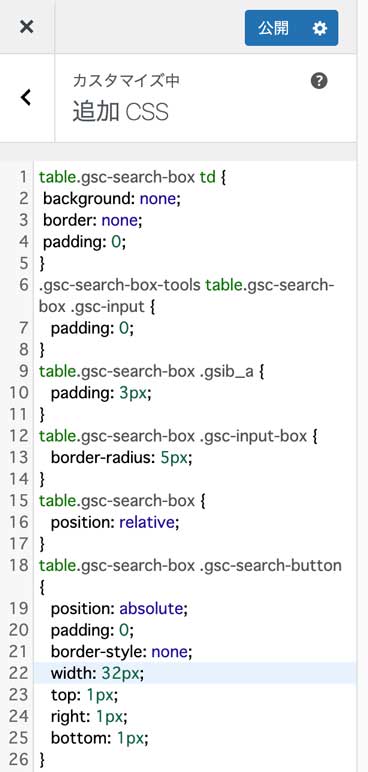
table.gsc-search-box {
position: relative;
}
table.gsc-search-box .gsc-search-button {
position: absolute;
padding: 0;
border-style: none;
width: 32px;
top: 1px;
right: 1px;
bottom: 1px;
}
そんな方は、上記記述をCSSへ追加してみて下さい。

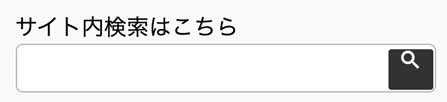
プレビューを見てみると...

検索枠の中に、検索ボタンを入れることが出来ました。
CSSその6:検索ボタンの大きさ・位置を調整する
最後に、検索ボタンの虫眼鏡の位置・サイズがおかしいので、こちらを調整します。
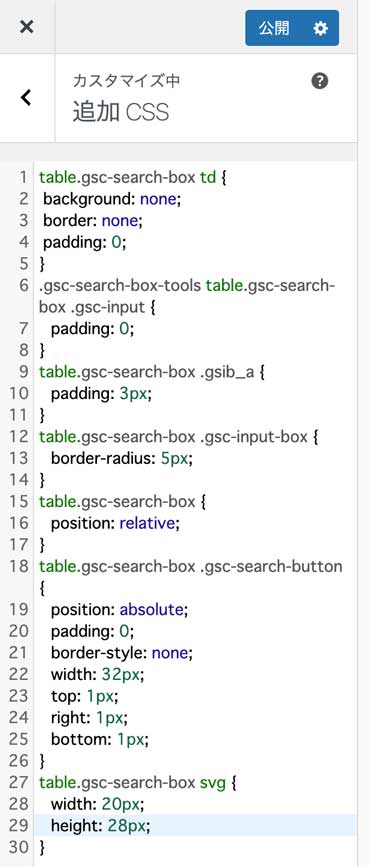
table.gsc-search-box svg {
width: 15px;
height: 28px;
}
上記記述の「15px」「28px」という値ですが、同様にお好みによって数字を変えてみて下さい。

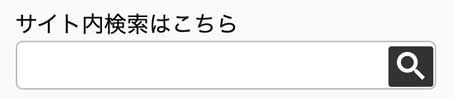
上記の通りCSS内に追加すると...

虫眼鏡のアイコンの位置・サイズの大きさを調整することが出来ました。
ここまで来れば、人に見せても大丈夫なレベルですよね。最初の表示崩れからすると、かなり見た目が良くなったかと。
最後に
今回はグーグルアドセンスの検索エンジン広告・検索向けアドセンスの掲載に関して、表示が崩れる場合の対処法を詳しくご紹介しました。
それぞれのブログ・テーマによって内容は違ってくると思いますが、本記事を参考にして頂ければ幸いです。