【 本記事のターゲット 】
- 公式 WordPress 用 AdSense プラグインを使用している
- サポートが 2017 年 5 月に終了と聞いて焦っている
焦ってます。mog...なんだかよくわからないメールがGoogleから昨晩届きました。
先ほどまで諸々修正対応に追われ、3時間程度で何とか対応完了。もし同じ悩みをもたれている方はこちらを参考にして頂ければと思います。
目次
公式WordPress用Adsenseプラグインサポート終了
googleからメールが届く
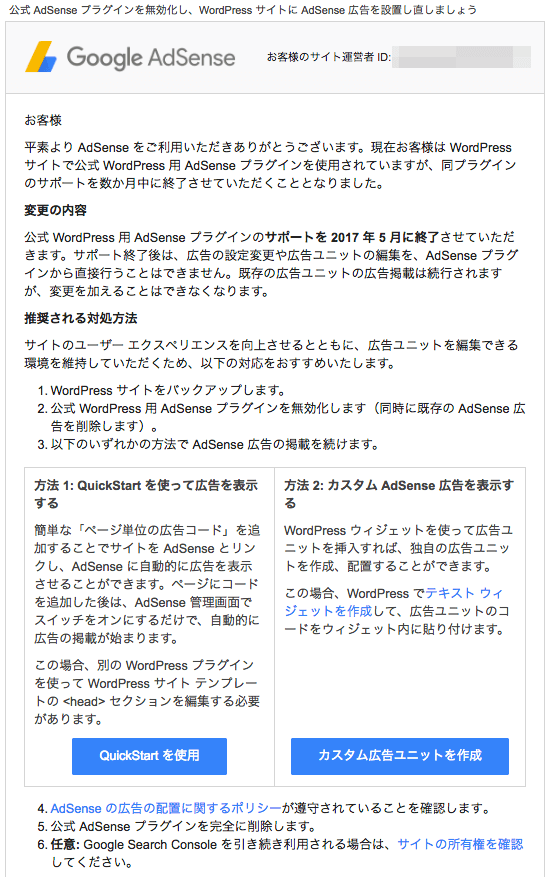
下記がそのメールです。最初読み流していたのですが、よくよく見てみるとめちゃくちゃ関係があることに気付き、先ほどまで焦って作業していました。

当ブログではGoogle Adsenseを掲載しているのですが、全て「Wordpress用のAdsenseプラグイン」で管理していました。
これ、初心者の方にとってはめちゃくちゃ便利で、広告を配置したい所をクリックしてサイズなどを指定するだけで汎用的(例えば投稿ページ全てに反映)に使えるという優れもの。
ただ昔の名残からか、1ページに3つまでしかGoogle Adsenseを配置出来なかったので、+αは手動でなんとかしていました。
が...ここにきてサポート終了。メール文面を読んでみると...
- 2017年5月で利用出来なくなるので公式WordPress用Adsenseプラグインを無効化+削除する必要がある。
- QuickStart や カスタムAdsense広告での掲載に変更する必要がある
との事...いやはや、今までプラグインに頼り切っていたのでそれは厳しい...とりあえず5月までこのままで行くか...いや、サポート終了は間違いなさそうなので早めに修正しようという事で、なんとか今まで通りに広告掲載できないか、諸々検証しながら対応してみました。
プラグインの広告削除&無効化
名残惜しいですが...プラグイン上で全ての広告を削除しました...そしてプラグインを無効化にしました...広告は全て非掲載となりました。悲しい...
QuickStartを試してみるが...
ちなみにGoogleから対応方法の一つとして「QuickStart」が記載されていたので、最初に広告を掲載する前に試してみたのですが...
いやぁ、これはちょっとmog的にはNGですね。
ある程度自分の思い通りの場所に広告を掲載できていた前回のプラグインとは違って、全部自動...本当の初心者であれば、最初は良いかもしれませんが...当然分けの分からない所に広告は入るわレイアウトは崩れるわで...5分程で終了。
こうなったら手動でカスタム Adsense広告にチャレンジするか...
プラグイン無しで今まで通りの広告配置に

とりあえず合っているかどうかは置いといて、手動でAdsense広告の配置にチャレンジしてみました。ちなみにプラグインを使って配置していた広告の位置ですが...
- サイトバー右上
- タイトル下(目次前後)
- 記事下
- フッター
になります。これらをどのようにすればいいか...mogなりに対応した方法を下記に記載してみます。
サイトバー右上
これは簡単ですね。WordPressであれば、
「外観」→「ウィジェット」→「サイトバートップ」の中に左側にある「テキスト」をドラック&ドロップし、Adsenseコードを貼付けましょう。
タイトル下
手動でやれば問題ないのですが、全ての記事にそんな事は出来ないので自動で広告掲載できる方法を考えます。mogが利用したのは「Advanced Ads」というプラグインです。
今回モバイル用に作成したかったので、まずはAdsenseで320 × 100サイズの広告を作成しておきます。
その後Advansd Adsの管理画面で配置方法を作成、広告配置場所を設定する箇所があるので、そこでタイトル下を選択します。デバイスはモバイルを選択、これで完成。
記事下
これはモバイル向けであれば一発で設定できます。
「外観」→「ウィジェット」の右側に「広告・スマホ用記事下のみ」という項目があるので、ここに「テキスト」をドラック&ドロップし、中にAdsenseのコードを貼付けます。

PCの場合は先ほどの「Advanced Ads」を利用します。先ほどのタイトル下と同じように作成して、広告配置場所を記事下に設定するだけです。※mogはこちらの設定内で「ダブルレクタングル」という設定をしています。これを記載すると長くなるので今回は割愛します。
フッター
これがちょっと分かりづらかったです...どこに配置して良いのやら...一応ブログのフッター部分(ブログの一番下)にAdsenseを配置出来たので、方法を記載しておきますね。
まずはAdsense管理画面で広告を作成しておきます。作成した広告はどのデバイスでも表示されるように「レスポンシブ」で作成しました。
WordPress管理画面から
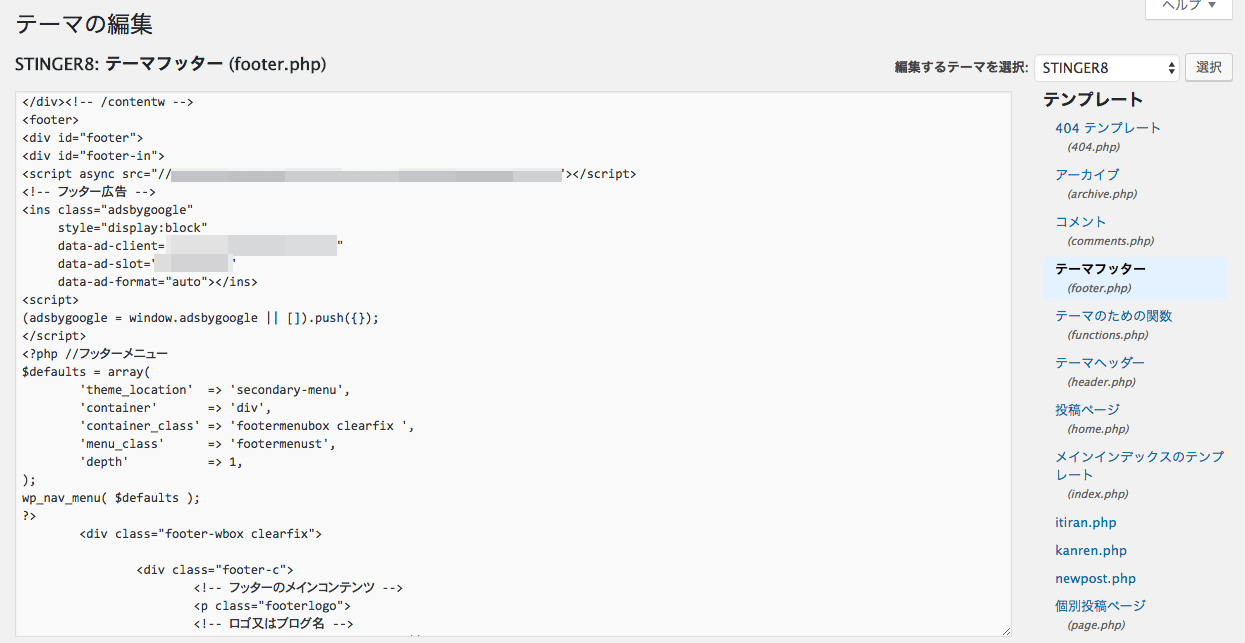
「外観」→「テーマの編集」→「テーマフッター」と進んで行き、下記画面キャプチャ部分に作成したAdsenseコードを貼付けます。※<div id="footer-in"> と <?php //フッターメニュー の間にペーストしました。

ちなみに右上を見て頂ければ分かりますが、「STINGER8」の場合になりますので、テーマによっては多少内容が違うかと思います。
あと404ページで非掲載にするために、下記のようなコードを記載してアドセンスコード部分を囲っておきましょう。
<?php if(!is_404()) :?>
アドセンスのコード
<?php endif; ?>
これでフッター部分へ広告を掲載する事が出来ました。
何とか全て完了

ここまでで約3時間、今日仕事を終えて家に帰ってきてからほぼ復旧の時間に割いてしまいました...ちょっと以前とは少々違いますが、何とか近い状態まで戻せたと思います。
2017年5月以降はAdsenseプラグインを使って追加や変更などが出来なくなると記載されておりますので、mog同様にプラグインを使っている方は早めに修正対応しておきましょう。
ページ単位の広告 アンカー・モバイル全画面広告
こちらはTIPS的な要素になりますが、今回作業をしていてちょっと気になったGoogle Adsenseのモバイル向け機能「アンカー広告」と「モバイル全画面広告」を設定してみました。
こちらも興味あれば参考にして頂ければと思います。
ページ単位の広告とは?

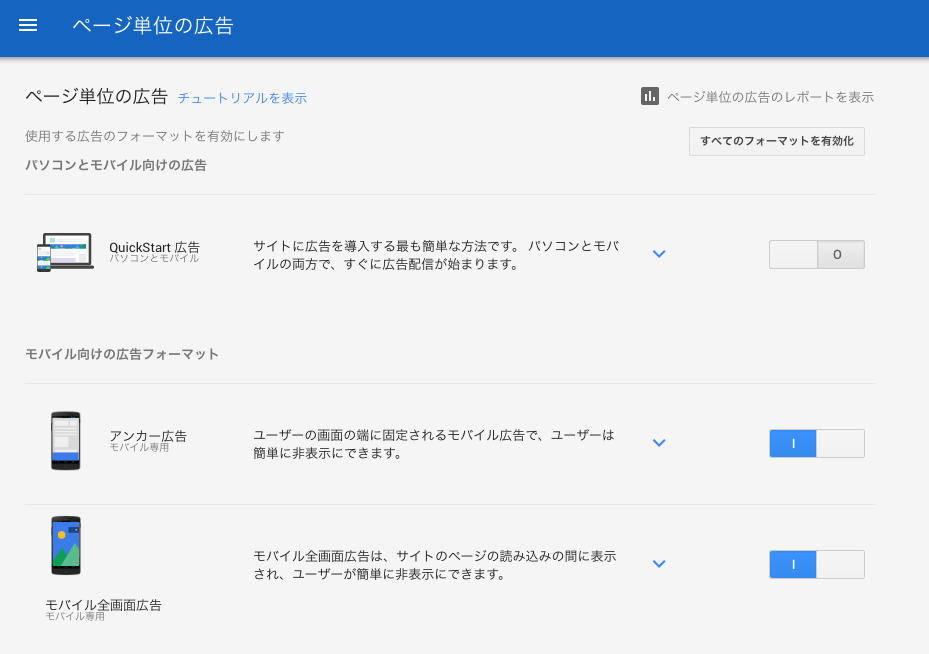
Google Adsenseの広告の設定の中に「ページ単位の広告」という欄があります。そちらをクリックすると上記画面が表示され、最初は全てOFFの状態になっているかと思います。
先ほども記載しましたが、今回プラグインのサポートが終了というメール内に「QuickStart」を試してみて下さいと記載があったので、既存の全てのAdsense広告を削除してQuickStart を ON にしてみました。ちなみに、カスタム広告とQuickStartは併用出来ませんのでご注意下さい。ONにするにはいったん全ての広告を外す必要があります。が...思った通りの配置にならなかったのでものの数分でOFFにしました。
しかし...画面キャプチャの下に記載されている2つの機能は少々気になり...あれ?もしかしてQuickStart使わなくてもこれだけ使えるんじゃない?という事で有効化してみる事に。
アンカー広告・モバイル全画面広告
まず有効化する前に少々気になる事があるかと思います。「これ、既存の広告そのままで有効化しても良いのだろうか?」と...Google Adsenseのポリシーページを見てみると...
「AdSense のポリシーに準拠しているかどうかを審査する際、ページ単位の広告は広告としてカウントされない」
との事。今は上限3つなどの制限はないので、カウントは特に関係ないとは思いますが、ポリシー準拠部分で例えばアンカー広告(スマホの下から出てくる広告)が既存広告と被って違反になるのでは?と当初思ったのですが、とりあえず有効化にしてみて今の所問題はなさそう。
他の方々の情報も収集してみましたが、併用されている方もいたので多分こちらは既存広告との併用はOKでしょう。
なので既存広告貼付けた状態でONにしました。その下に「コードを取得」というボタンがあるのでクリックしてコードをコピーしておきます。
コード貼付け位置は?
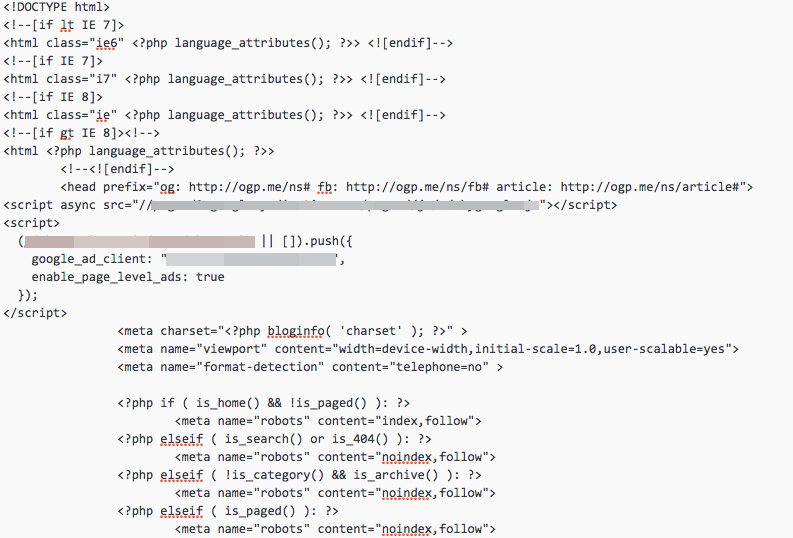
こちら記載を見ていると、「広告コードはページの <head> タグ(または本文冒頭)に配置」と記載されています。そう、Google Adsenseを審査した時に配置した場所とまったく一緒です。
なので、mogの場合はWordPress STINGER 8ですが、<head prefix=" ......article#">の後にコードを配置しました。

ちなみに上記コード場所は「外観」→「テーマの編集」→「テーマヘッダー header.php」になります。
テストを実施
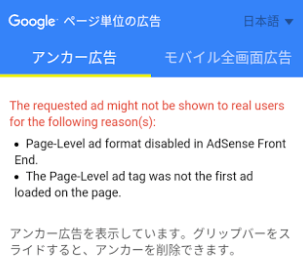
ちゃんと広告が配信されているか確認します。モバイルで自分のサイトを開いて、URLの最後に「#googleads」と入力します。

そうすると上記のような画面が表示されます。最初英語表記なので、右側のプルダウンで「日本語」を選択します。
ちなみに最初の頃は「Page-Level ad format disable in Adsense Front End」というエラーが表示されますが、mogの場合は一時的なもので、少し時間を置いて再度見てみたら表示は消えていました。なので焦らずしばらく時間を置きましょう。
上記タブで「アンカー広告」と「モバイル全画面広告」をタップして、それぞれ正常に広告が表示されれば設定完了です。
ちなみにこの2つの広告、常に表示されるわけではなく、「AdSense によって最適なタイミングで広告が表示される」との事です。mog自身何度がスマートフォンでページ見てみましたが、アンカー広告も全画面広告もいつ表示されるのか、はっきりいって分からないです...忘れた頃に急に表示されます。
最後に
google からメールが来ると焦りますね...ちょっと初めての経験だったので最初どうすればいいか迷いましたが、試行錯誤の結果何とか対応する事が出来ました。
もし同じようにWordPressでAdsenseプラグインを利用されている方いらっしゃいましたら、こちらの記載内容が少しでも役立てばと思っています。